Создание нового файла в Fireworks из метки-заполнителя в Dreamweaver MX
Рисунки, которые находятся в процессе работы в Fireworks, не должны тормозить работу над страницей в Dreamweaver MX и связывание их с узлом клиента. Решить данный вопрос помогут метки-заполнители в Dreamweaver MX.
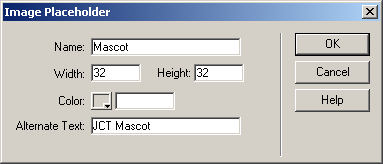
- Откройте страницу в Dreamweaver MX, на которой должен быть помещен рисунок. Выберите в меню команду Insert › Image Placeholder. Откроется диалоговое окно Image Placeholder, показанное на рис. 3.21. Задайте метке-заполнителю имя, размеры и введите ее альтернативное текстовое описание, например То Macromedia. Щелкните на кнопке ОК, и на странице отобразится серый прямоугольник с заданными именем и размером.
- Добавить рисунок на место метки-заполнителя в Dreamweaver MX можно тремя способами. Можно щелкнуть правой кнопкой мыши на метке и в контекстном меню выбрать пункт Create Image in Fireworks. Также можно/удерживая нажатой клавишу CTRL, дважды щелкнуть на метке-заполнителе. Или можно выделить метку заполнитель и щелкнуть на кнопке Create в окне Property. Каждый из этих способов вызовет запуск приложения Fireworks с новым документом, размеры которого соответствуют метке-заполнителю.
Совет
Если перетащить мышью любой угол метки-заполнителя в Dreamweaver MX, размер, установленный в диалоговом окне Image Placeholder, изменится, причем в самом блоке будут отображены точные размеры.
Рис. 3.21. Чтобы добавить метку-заполнитель для рисунка, задайте ее имя, размеры и альтернативный текст, который будет отображаться рядом с курсором, помещенным над рисунком в браузере - Завершив работу с рисунком в Fireworks MX, щелкните на кнопке Done в верхней части рисунка, и вы вернетесь на страницу в Dreamweaver MX. После возврата на место метки-заполнителя уже будет вставлен сам рисунок. Если страница доступна по ссылке на узле клиента, рисунок появится и на той странице.
Если вы хотите отредактировать рисунок, удерживая клавишу CTRL, щелкните на рисунке. При этом запустится приложение Fireworks с открытым в нем рисунком. Закончив редактирование рисунка, щелкните на кнопке Done.
