Использование Dreamweaver MX для проверки навигации
Навигация по узлу не менее важна, чем само содержание страниц. Для проверки и имитации средств навигации в Dreamweaver MX существует масса инструментов. На страницу можно добавить hotspots – невидимые активные области, при наведении на которые курсор меняет вид со стрелки на указательный палец, отмечая элементы навигации на странице. В Dreamweaver MX можно также создать карту узла и использовать ее для перемещения к нужным страницам.
Чтобы добавить в каркасную модель такие активные области, выполните следующие действия.
- Откройте страницу Imdex.html в подкаталоге FarmeNav папки Chapter 5 Exercise на рабочем столе Dreamweaver MX. Если не открыта панель свойств, выберите команду меню Window › Properties.
- Для того чтобы добавить активную область в каркасную модель, сначала щелкните на рисунке. В окне свойств отобразятся свойства графического объекта. Инструменты активной области находятся в нижнем левом углу окна.
- Выберите инструмент Rectangular Hotspot. Щелкните на нем и перетащите на первую кнопку под заголовком окна. Как только вы отпустите кнопку мыши, панель Page Properties сменится панелью Hotspot Properties. Если вы захотите изменить размеры скрытой области, щелкните на одном из ее углов и скорректируйте ее.
- Щелкните на значке папки в области Link Input. Откроется диалоговое окно Select File, позволяющее выбрать страницу, к которой будет осуществляться переход после щелчка на этой области. Перейдите к папке FrameNav на жестком диске и выберите файл Hats.htm. В диалоговом окне щелкните на кнопке Select, и имя файла отобразится в области Link Input.
- Протестируйте страницу в браузере. После щелчка на этой области должна открыться следующая страница – Hats.
Как мы видим, вопрос навигации перешел совершенно в другое измерение. Сейчас самое время решить, какие элементы, с точки зрения пользователя, расположены в неправильном месте. Иногда может оказаться, что несколько ссылок ведут в одно и то же место. В таком случае лучше реорганизовать схему навигации, так как многочисленные пути, ведущие в одно и то же место, могут запутать пользователя.
Комбинирование карты узла с каркасной моделью
Как уже говорилось в главе 4, карта узла дает пользователю общее представление о структуре узла. Вы можете использовать карту узла как точку быстрого доступа к любой его странице, без необходимости долгого блуждания по другим страницам. Для того чтобы использовать карту узла как средство перехода к отдельным страницам каркасной модели, выполните следующие действия.
- Если необходимо, откройте файл Index.htm. Выберите в меню пункт Site › Site Map или нажмите комбинацию клавиш ALT + F8. Теперь можно преобразовать карту узла в формат BMP или JPG. (Формат BMP является аналогом формата Pict компьютеров Маc.) Если вы рассчитываете использовать файл на компьютерах серий PC и Маc, выберите формат JPG. Если файл будет использоваться только на компьютерах PC, лучше выбрать формат BMP; а если только на компьютерах Мае – то формат JPG.
Замечание
Иногда вы будете открывать файл index.htm, система может потребовать от вас определения узла. В таком случае используйте файл index.htm как стартовый файл узла. Если вы не знаете, как создать узел, обратитесь к главе 2. - Если вы пользуетесь версией Dreamweaver MX для компьютеров PC, выберите в меню пункт Site › Save Site Map. Если вы работаете на компьютере Мае, выберите в меню команду Site › Site View › Save Site Map. Приложение попросит вас указать формат сохраняемого файла. Выберите либо JPG, либо BMP, а также папку FrameNav для сохранения. Щелкните на кнопке Save.
- Добавление в узел новой страницы – относительно простая операция. Откройте карту узла и щелкните на странице Index.htm. Выберите в меню пункт Site › Link То A New File (или Site › Site Map View › Link to New File на Mac). В диалоговом окне Link To New File вам надо будет задать имя файла и ссылки. В обоих случаях введите название Main и щелкните на кнопке ОК.
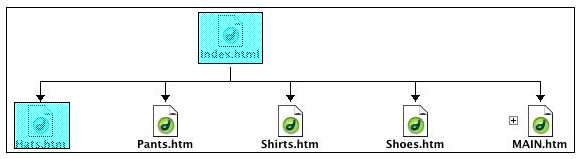
- На карте узла появится значок, указывающий на новую страницу. Чтобы открыть ее, дважды щелкните на значке. Поместите карту узла и соответствующие скрытые области на главную страницу (рис. 5.5). Сохраните страницу и откройте ее в браузере. Это позволит переходить между страницами, используя реальные имена файлов, а не значки на каркасной модели.
Совет
Шаг 3 этого примера требует довольно большой работы с мышью. Но существует еще один способ добавления ссылки на новый файл. Откройте контекстное меню, щелкнув правой кнопкой мыши. В этом меню выберите пункт Link To New File. Когда откроется диалоговое окно Link To New File, выберите нужный файл и щелкните на кнопке ОК.

Рис. 5.5. Карта узла импортируется на новую связанную страницу вместе со скрытыми областями
