Планирование элементов навигации. Кнопки. Меню.
Навигация должна быть интуитивно понятна. Посетители узла не хотят тратить время на изучение системы навигации, какой бы изощренной и современной она ни была. Если они сразу не поймут, как перемещаться по узлу в поиске нужной информации, они просто покинут узел.
Следует всегда помнить о роли схемы навигации в общей конструкции узла. Под хорошей навигацией понимаются не только такие элементы, как кнопки, ссылки, карты рисунков и меню, но и минимальное время, затраченное на поиск информации. Таким образом, планирование перемещения посетителя по узлу – это не только планирование используемых ими элементов, но и путей доступа к информации.
Элементы навигации должны быть выдержаны в едином стиле. Хорошим образцом служит полоса навигации. Все мы видели узлы, где панель навигации была размещена в верхней части страниц под заголовком, а на некоторых страницах смещалась вдруг в правую колонку. Когда исчезает последовательность дизайна, пользователь теряет ориентацию. Может быть, дизайнер имел для такой конструкции достаточные основания, но если посетитель не поймет, что происходит, то просто покинет узел. Дизайн кнопок, панелей навигации и прочих элементов должен быть интуитивно понятен. Flash-дизайнеры со своим стремлением к крутизне постоянно нарушают это правило. Вам наверняка попадались Flash-страницы, на которых элементы навигации скрывались до тех пор, пока вы не наводили мышь на конкретный объект. Когда же текст на ссылках появлялся, прочитать его без лупы было невозможно.
При планировании элементов навигации ориентируйтесь на целевую аудиторию. Джош Девис (Josh Davis) и Юго Накамура (Yugo Nakamura) признаны большинством Web-дизайнеров самыми крутыми Flash-дизайнерами планеты. Их узлы, www.playstation.com и www.yugop.com, разработаны для коллег по Web-дизайну и насыщены экспериментальными работами. Элементы навигации на их узлах создавались для дизайнеров, которые готовы затратить время на исследование работы авторов. Если же попытаться внедрить их элементы навигации на узле электронной коммерции, предназначенном для розничных покупателей, это приведет к громадным проблемам.
Кнопки
На раннем этапе развития Web основным методом интерактивной навигации были кнопки. Даже в наши дни они не потеряли своего значения.
Традиционно кнопки имеют три состояния – Up (Отжата), Down (Нажата) и Over (Указатель мыши находится над кнопкой). Каждое из них связывается с определенным событием и может управляться программно. Основным языком программирования кнопок является JavaScript. Если вы создаете кнопки в Fireworks MX и экспортируете результат в определенные состояния кнопок, программа генерируется на JavaScript. Приложение Dreamweaver MX позволяет не только генерировать программы на JavaScript, основанные на стандартных событиях кнопок, но и самостоятельно программировать поведение этих элементов.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Во Flash MX кнопки вышли за рамки, обычных элементов, щелчок на которых переносит пользователя в другое место узла. Хотя эта функция и остается для них основной, программисты обнаружили, что внедрение кнопок в видеоклипы обеспечивает пользователя интерактивными элементами взаимодействия с демонстрацией ролика. Другие обнаружили, что внедрение анимации в кнопки обеспечивает пользователя эффективной обратной связью, так как рисунок на кнопке может изменяться в зависимости от событий. Множество кнопок содержится в новой панели Components приложения Flash MX.
Dreamweaver MX позволяет создавать Flash-кнопки непосредственно из панели инструментов и помещать их на страницу. Выделение получившейся кнопки и щелчок на элементе Flash Edit в окне Property вызывает приложение Flash MX, которое позволяет настроить новую кнопку.
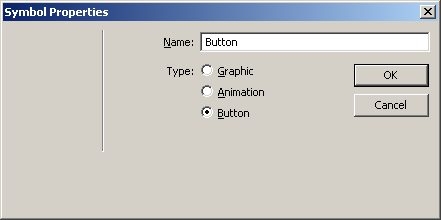
Редактор кнопок Button Editor основан на использовании символов. Это значит, что вначале объекты кнопок должны быть конвертированы в символы, т.е. поведение объекта рассматривается как поведение символа (рис. 5.1). Дважды щелкните на символе в панели Library или Stage в редакторе кнопок. Здесь можно создать разные состояния кнопки, просто щелкнув на ней, после чего интерфейс создаст полностью редактируемую копию исходного состояния.

Рис. 5.1. Кнопки Fireworks MX больше не создаются в меню Insert Их поведение устанавливается при конвертировании в символы
Не забывайте о том, что Fireworks MX и FreeHand являются прекрасными утилитами, предназначенными для оформления кнопок. Благодаря множеству текстур и эффектов реального времени Fireworks MX позволяет создать довольно привлекательные кнопки. Приложение FreeHand позволяет создать не только оформление кнопок, но и собственные Flash-кнопки. Оно может экспортировать файл формата SWF. Dreamweaver MX также содержит функции для создания Flash-кнопок и Flash-текста. Хотя такое новшество приветствуется, в нем нет необходимости, если устанавливается полноценная версия Flash MX.
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
Меню
Во многих отношениях меню можно рассматривать как серию отдельных кнопок, выстроенных в ряд. Например, кнопка, созданная в Fireworks MX, наряду с предопределенными состояниями Up, Over и Down имеет и массу других состояний. Во Flash MX невидимые кнопки обычно используются для обеспечения визуальных эффектов, например для изменения вида курсора.
Сложнее создавать каскадные меню. В лучшем случае выпадающие меню, созданные в Dreamweaver MX, Fireworks MX и во Flash MX, повторяют своих собратьев из стандартного графического интерфейса пользователя. Все они легко узнаваемы и предсказуемы. Fireworks MX автоматизирует этот процесс при помощи мастера, а компонент ComboBox автоматизирует этот процесс в приложении Flash. Однако наибольшая точность достигается благодаря возможности создавать программы на JavaScript в Dreamweaver MX или Actionscript во Flash MX.
