От FreeHand – к Fireworks и Dreamweaver MX
Когда существуют два приложения, позволяющих работать с векторной графикой, и каждое используется для определенных целей, пользователь обеспечен полным набором необходимых инструментов. FreeHand можно использовать для создания каркасных моделей и печатных документов, отправляемых клиенту на согласование. Fireworks позволяет преобразовать эти файлы в форму, предназначенную для размещения в Web. Таким образом, эти приложения образуют своеобразную цепочку. Можно переходить между этими приложениями и не выполнять одну и ту же работу дважды, повышая, таким образом, эффективность труда.
Ранее в этой главе, когда мы рассматривали приложение Fireworks, мы переместили рисунки в Dreamweaver MX и добавили на страницу активные области. Сейчас мы добавим активные области в Fireworks и экспортируем файл в Dreamweaver.
- Откройте Fireworks MX и выберите в меню пункт File › Open. Перейдите к созданной во FreeHand каркасной модели и щелкните на кнопке ОК. Вам будет задан ряд вопросов, касающихся обработки документа в Fireworks. Среди них нет вопросов, на которые нужно обратить внимание, поэтому щелкните на кнопке ОК. Документ откроется на странице, и если поместить указатель мыши над отдельными его элементами, они будут выделены красной рамкой.
- Если холст прозрачен, измените цвет фона на белый (FFFFFF) в окне свойств. Если у вас не открыта библиотека, выберите в меню пункт Window › Open или нажмите клавишу F11. Обратите внимание, что все символы, созданные во FreeHand, переместились в библиотеку Fireworks, а созданные слои остались без изменений. Единственное, что не переместилось, – это материалы на непечатных слоях.
Совет
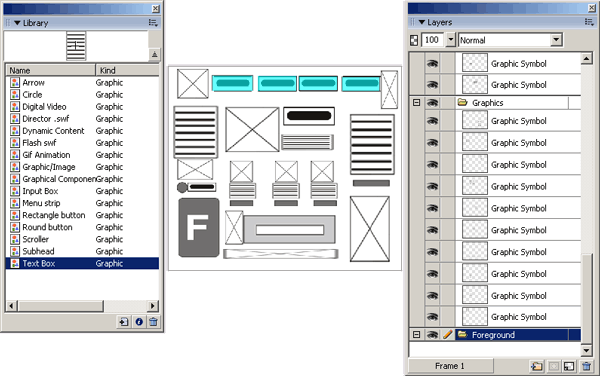
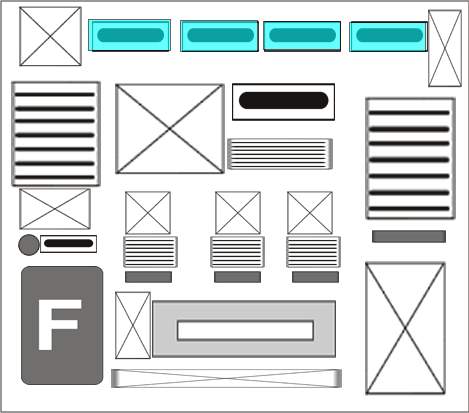
Для открытия файлов FreeHand можно использовать и альтернативный метод. Можно создать новую страницу с размерами оригинала, выделить в старом файле все элементы (с помощью команды Edit › Select All или комбинации клавиш CTRL + A) и перетащить их на новую страницу в Fireworks. На странице Fireworks MX объекты следует поместить в пустой прямоугольник. После того как вы отпустите кнопку мыши, все объекты станут на свое место. К сожалению, обратный процесс невозможен. Если перемещать документ из Fireworks во FreeHand, библиотека вместе с ним не перейдет в новое приложение. - Выберите инструмент Rectangular Hotspot и добавьте активные области на все четыре подзаголовка в верхней части страницы. Пока не волнуйтесь относительно ссылок – их можно будет легко добавить в Dreamweaver MX. Окно Fireworks будет выглядеть, как на рис. 5.8.

Рис. 5.8. Страница, слои и библиотека, созданные во FreeHand, переместились в Fireworks, где были добавлены скрытые областиСовет
Активные области можно назначить интерактивным элементам страницы, преобразовав их и сами элементы в нарезки, выделив их и выбрав команду меню Edit › lnsert › Slice или нажав комбинацию клавиш CTRL + SHIFT + U. - Щелкните на кнопке Quick Export в приложении Fireworks, которая расположена в верхнем правом углу окна Document, и выберите пункт Dreamweaver в Export HTML. Откроется диалоговое окно Export Preview. Присвойте файлу имя и сохраните его в папке FrameNav, расположенной в подкаталоге FHFrames папки Chapter 5 Exercise жесткого диска. Когда закроется диалоговое окно, сохраните рисунок в формате PNG.
Совет
Команда Export HTML меню Quick Export не позволяет выбрать формат экспорта. По умолчанию файл экспортируется в формате GIF. Если требуется сохранить файл, в другом формате, воспользуйтесь командой File › Export Preview. - Щелкните на кнопке Quick Export и выберите в списке пункт Launch Dreamweaver. Когда запустится Dreamweaver MX, откройте только что созданную в Fireworks страницу HTML (рис. 5.9). Щелкните на одной из скрытых областей, созданных в Fireworks, и задайте ссылку на страницу каталога продукции. Повторите это действие для всех ссылок. Закончив работу, протестируйте страницу в браузере, проверяя корректность перехода на страницы по ссылкам.

Рис. 5.9. Страница проделала путь от приложений FreeHand и Fireworks в приложение Dreamweaver MX, где скрытым областям были присвоены ссылки
