Создание прототипа во FreeHand
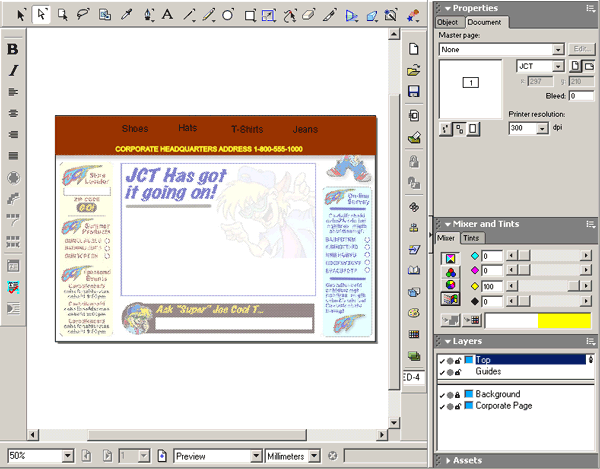
- Выберите инструмент Rectangle и нарисуйте прямоугольник, обрамляющий заголовок, в верхней части страницы. Установите отсутствие границы (None) и коричневый цвет заполнения (#993300). Переместите его в положение в шапке страницы. Если область этого прямоугольника закроет слова, измените способ его отображения на "позади текста". Для этого выберите в меню Modify › Arrange › Send to Back. Получившаяся страница будет похожа на приведенную на рис. 8.2.

Рис. 8.2. Верхняя часть страницы готова - Добавьте три новых слоя и назовите их Left Side, Center и Right Side. Поместите содержание в блоки слоев Left Side и Right Side (желательно при этом использовать схожие стили текста, чтобы не нарушать стиль страницы). Поместите содержание в слой Center, используя при этом шрифт Arial размером 36 точек.
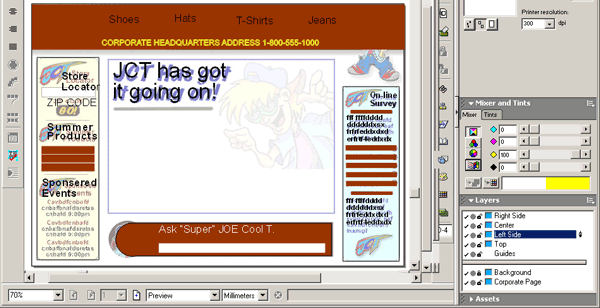
Нижний блок слоя Center образован прямоугольником с цветом заполнения #993300, без границы. Для создания этого блока был выбран инструмент Rectangle и в окне Object для него была задана высота. В правой части прямоугольника нарисован круг, диаметр которого равен высоте прямоугольника, без границы, с таким же цветом заполнения, как и у прямоугольника. Круг был переведен в такое положение, чтобы его центр совпал с серединой левой стенки прямоугольника. После этого оба объекта были выделены и объединены (Xtras, Path Operations, Union). Если получившаяся страница такая же, как на рис. 8.3, сохраните ее под именем JCTCorporate в папке Chapter 8 Exercise.

Рис. 8.3. Прототип главной страницы создан
