Создание прототипа во FreeHand
- Щелкните на кнопке Browse. Откроется диалоговое окно Open. Перейдите к папке, в которой будут храниться файлы. После того как папка выбрана, щелкните на кнопке Select. Путь к этой папке отобразится в текстовом поле Document.
- Если вы хотите, чтобы содержание было помещено в таблицы или слои, выберите в списке соответствующий пункт.
- Выбирайте в списках области Export Defaults расширение .jpg как для растровой, так и для векторной графики. Чтобы закрыть диалоговое окно HTML Setup, щелкните на кнопке ОК. Теперь в поле HTML Setting отобразится MX Book. Щелкните на кнопке Save as HTML.
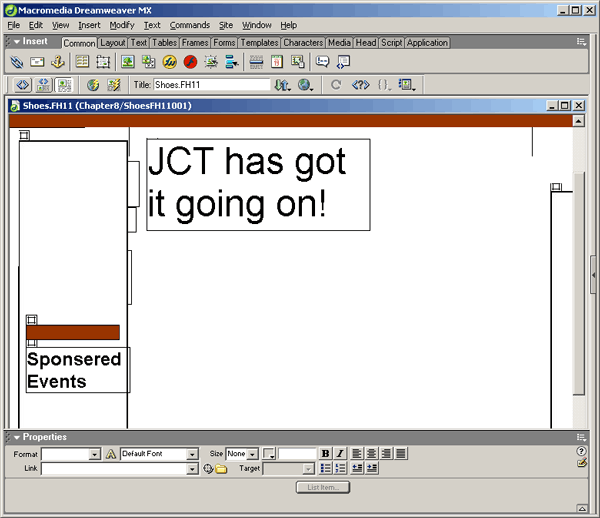
- Автоматически запустится приложение Dreamweaver MX. Создайте узел для страниц. Когда страница page 1 отобразится в Dreamweaver MX (рис. 8.10), протестируйте ее в браузере, выбрав в меню пункт File › Preview in Browser. Когда страница откроется в браузере, щелкните на кнопке Go, чтобы перейти на домашнюю страницу узла New Riders. Завершите работу Dreamweaver MX, сохраните файл FreeHand и закройте приложение.

Рис. 8.10. Страница HTML преобразована в файл HTML и открыта в Dreamweaver MX. Размещение объектов немного отличается от оригинала
Такие функции FreeHand, как возможность создания многостраничных документов и использования эталонных страниц, значительно повышают продуктивность разработчиков в производственном процессе. Вместо того чтобы создавать несколько страниц, используя на каждой одни и те же элементы, можно создать одну страницу, содержащую общие элементы, и надстраивать вокруг этого костяка отдельные страницы. Создавая многостраничный документ, можно преобразовать его в файл .pdf, который затем добавить в проект или использовать для предоставления заказчику. Также можно создать преобразованную в HTML версию файла FreeHand. Значимость многостраничных документов вы сможете оценить в следующей главе, в которой мы будем переносить страницы в приложение Fireworks MX.
Замечание
Обратите внимание, что многие элементы на странице FreeHand сместились после их переноса в Dreamweaver MX. Это произошло потому, что эти объекты накладывались, друг на друга во FreeHand.
