Создание прототипа во FreeHand
- Создайте новую эталонную страницу, которая содержит только баннер и слова в верхней части. Закройте эталонную страницу. Выберите страницу 3 в окне Document, щелкнув на ее значке в окне предварительного просмотра, и добавьте новую эталонную страницу из списка.
- Добавьте в документ новый слой cart. Убедившись, что разблокирован только новый слой, импортируйте и поместите по центру рисунок файла Shoppingkart.jpg из папки Chapter 8 Exercise. Для центрирования рисунка выберите в меню Window › Align. Откроется панель Align. Выберите пункт Align Center из списков Vertical и Hogizontal. Установите флажок Align To Page в нижней части окна и щелкните на кнопке ОК. Рисунок переместится на центр страницы и закроет собой баннер.
- Переместите рисунок в нижнюю часть страницы с помощью клавиши 2. Этот слой не потребуется перерисовывать, таким образом, его можно не перемещать в непечатаемый слой. Карточка покупки приведена на рис. 8.6. Сохраните файл FreeHand под именем JCTCorporate в формате FreeHand 10 в папке Chapter 8 Exercise.

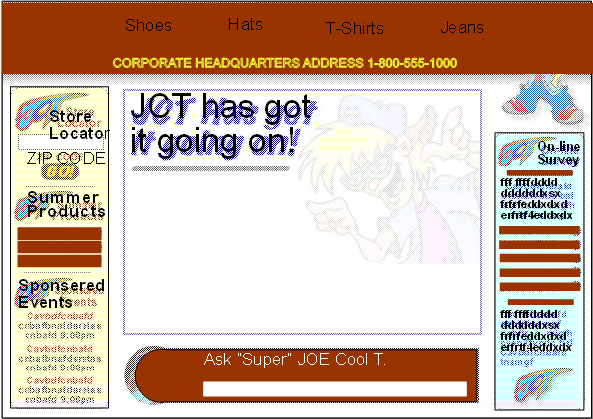
Рис. 8.6. Страница карточки покупки создана с помощью другой эталонной страницы
Экспорт файла HTML из FreeHand
Хотя наши файлы предназначены для Fireworks, хотелось бы упомянуть, что во FreeHand существует возможность экспортировать файлы и в формате HTML. При этом можно даже добавить ссылки на другие объекты страницы. Ниже будет показано, как добавить HTML-ссылки, а также описаны параметры экспорта файлов FreeHand в документы HTML.
- Выберите страницу 1 документа FreeHand. Откройте окно Document и измените название эталонной страницы, на основе которой создана данная, на None.
- Разблокируйте слой Left Side на панели Layers и щелкните на кнопке Go в левой части страницы.
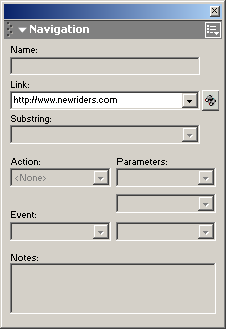
- Выберите в меню команду Window › Navigation. Откроется диалоговое окно Navigation (рис. 8.7). Щелкните на области Link и введите адрес http: //www.newriders.com/. В верхней части диалогового окна введите имя Go New Riders. Закройте диалоговое окно Navigations и сохраните файл под именем JCTHTML.

Рис. 8.7. Диалоговое окно Navigations приложения FreeHand позволяет задать адрес URL ссылки, а также ссылки на другие страницы документа FreeHandПредупреждение
В диалоговом окне Navigations также имеется меню выбора в области ввода Links. Если вы откроете это меню, то увидите список страниц документа. Выбрав страницу, вы получите ссылку на нее. Осторожно обращайтесь с этой функцией. Эти ссылки относительные, т.е. они указывают только на страницы документа согласно их положению в списке. Например, если со страницы 1 задать ссылку на страницу 2, а затем в окне Document переместить страницу 3 на вторую позицию, ссылка приведет в неверное место. Если нужно задать ссылки на страницы документа FreeHand, выполняйте эту операцию только после полного завершения работы над документом в момент его экспорта или сохранения.Если вы помните, мы удалили ссылку на эталонную страницу, назначенную странице 1. Если этого не сделать, она отобразится в Dreamweaver MX, что приведет к полному хаосу рисунков на странице. Но не волнуйтесь, если вы просто забудете это сделать, во время экспорта система выведет соответствующее предупреждение.
