Оптимизация документов FreeHand в Fireworks MX
- Попытка загрузить большой графический файл в браузер всегда чревата задержкой, поэтому лучше рисунок разделить на части. Выделите на странице следующие элементы:
- Shoes;
- Hats;
- T-Shirts;
- Jeans;
- человечка;
- блок в левой части страницы;
- кнопка Go;
- большой блок в центре страницы;
- графический объект Ask в нижней части страницы;
- блок в правой части страницы.
- Выделив эти элементы, выберите в меню Edit › Insert › Slice или нажмите комбинацию клавиш ALT + SHIFT + U. Если система спросит, хотите ли вы создать многостраничный документ, щелкните на кнопке Multiple. Страница будет разделена на набор составляющих.
- Когда составляющие готовы, их можно экспортировать в определенные позиции в Dreamweaver MX. Выберите в меню пункт File › Export Preview. Выберите в качестве формата. GIF с параметром Web Snap Adaptive и щелкните на кнопке Export. Откроется диалоговое окно Export.
- Когда откроется диалоговое окно Export, назовите файл Ноте. В поле Save As Type выберите значение HTML and Images, а в поле Slice – значение Export Slices. Рекомендуется при этом поместить все составляющие в отдельную папку Images. Если вы решили поступить именно так, щелкните на кнопке Browse и создайте новую папку либо перейдите к уже существующей. Щелкните на кнопке Save. Файл HTML будет создан в той же папке, что и составляющие.
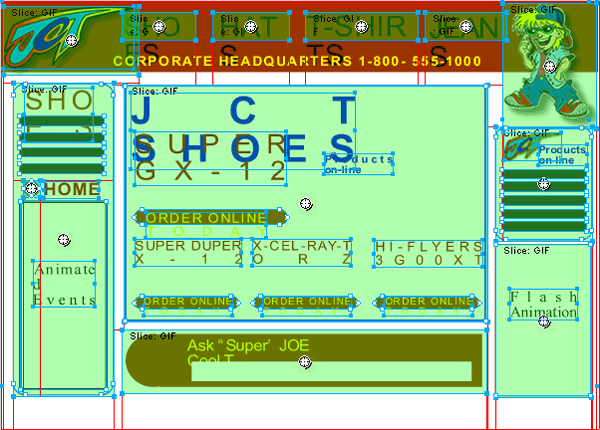
- Импортируйте вторую страницу файла FreeHand. Поместите файлы mascot.png и logo.png и скорректируйте положение всех элементов на странице. В данном случае составляющие не могут быть созданы автоматически, так как Fireworks трактует эталонную страницу как графику. Поэтому щелкните на кнопке Slice панели инструментов и создайте составляющие вручную. В некоторой степени это – более эффективный метод, чем предыдущий, так как можно определить меньшее количество составляющих. После того как рисунок будет разделен на части (рис. 8.13), экспортируйте составляющие и сохраните файл.

Рис. 8.13. Страница Shoes импортирована и разделена на составляющие вручную - Импортируйте страницу 3 файла FreeHand. Поместите на нее файлы mascot.png и logo.png, разделите страницу вручную и экспортируйте составляющие. Сохраните файл. Выберите в меню Quick Export › Dreamweaver › Launch Dreamweaver. Откроется приложение Dreamweaver MX.
Метод разрезания вручную является именно тем случаем, когда необходимость представления в книге как можно большего числа средств редактирования перевесила эффективность рабочего процесса. Это была хорошая возможность показать несколько методов, приводящих к одной и той же цели.
Для того чтобы получить доступ к отдельному рисунку с верхнего слоя во FreeHand, если рисунок является составляющей частью эталонной страницы, нужно просто выделить элемент верхнего уровня, к которому он относится, и разгруппировать его. После этого текст становится редактируемым и может быть разбит на части автоматически.
