Растровая графика
Все приложения пакета Studio MX могут работать с растровой графикой. Как уже говорилось в главе 9, растровая графика – это таблица, составленная из пикселей. Проблема этого типа графики состоит в том, что размеры файлов могут быстро стать очень большими и, в отличие от векторной графики, на странице можно перемещать только пиксели, но не выделения. При этом область, ранее занятая перемещаемым фрагментом, заполняется цветом фона.

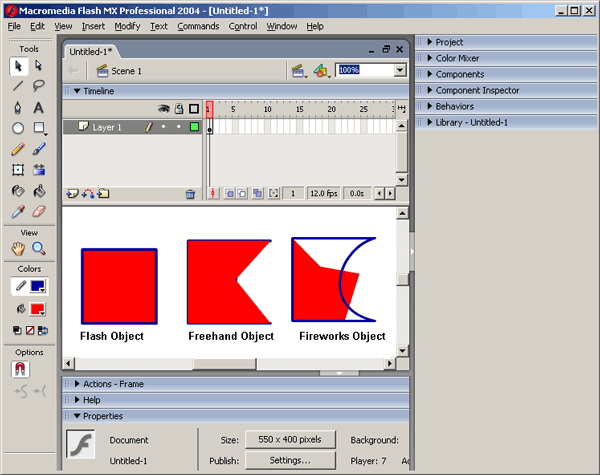
Рис. 11.1. Возможность работать над одним и тем же объектом во всех трех приложениях позволяет дизайнеру при создании рисунка использовать сильные стороны каждого из них
Большое значение имеет размер файлов. Разрешение растровых рисунков измеряется в пикселях на дюйм. Чем большее количество пикселей должен отобразить компьютер на квадратном дюйме, тем больше информации содержится в файле. Это однозначно влияет на его размеры. Для Web этот вопрос важнее всех остальных, так как браузер, прежде чем отобразить информацию на экране, должен получить ее из Internet. Чем больше времени займет процесс получения информации, тем дольше пользователь будет ожидать появления рисунка на экране.
Существуют три формата сжатия файлов: GIF, PNG и JPG, в которых традиционно хранится и штриховая графика, созданная для Web. Форматы PNG и JPG мы уже обсуждали в главе 9. Теперь давайте поговорим о формате GIF.
За аббревиатурой GIF скрывается полное наименование формата – Graphic Interchange Format. Этот формат был разработан для точного переноса цветов графики между платформами Mac и PC. Его палитра ограничена 256 цветами, но на самом деле редко бывает, когда требуются все 256 цветов. Сокращая палитру до того количества цветов, которые реально используются в рисунке, можно добиться существенного уменьшения размеров файла.
Когда же использовать формат GIF? Посмотрите на рисунок с несколькими цветами и тенью. К таким рисункам можно отнести те, которые созданы на основных тонах, например логотипы или иллюстрации в стиле комиксов. Ниже объясняется, почему для таких типов рисунков формат GIF предпочтительнее, чем JPG.
Аналогично формату JPG, при создании файла GIF рисунок существенно сжимается. О методе сжатия, используемом форматом GIF, нужно знать следующее. В отличие от JPG, формат GIF использует метод сжатия без потери качества. (Отметим, что современные методы сжатия GIF позволяют при желании осуществлять схемы сжатия с потерей качества (аналогично JPG), дополнительно уменьшая размер файла). Хотя при сжатии не происходит потерь, этого же нельзя сказать о преобразования форматов. Когда рисунок преобразуется из схемы цветов RGB в индексированную схему, обращение к цвету происходит по его индексу, а не набору составляющих. Только в этом месте может появиться ухудшение качества. В формате GIF, как только файл будет в него преобразован, дальнейшая потеря цветов произойти не может.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Формат GIF использует метод сжатия LZW (Lempeel-Zev-Welch). Это – основной алгоритм, используемый приложением архивации Stufflt. Метод сжатия LZW основан на поиске повторяющихся цепочек данных. Это значит, что он идеален для сжатия строк идентичных цветов. Для примера возьмем талисман компании JTC, который имеет большие монотонные области, например красный цвет на кроссовках. Когда алгоритм сжатия обнаружит этот ряд из 25 красных пикселей, информация сохранится как "25 красных". Когда этот алгоритм обнаружит ряд градиента от синего к темно-синему (как в логотипе JCT), отобразится каждый пиксель. Если вы можете заменить 25 единиц информации всего одной, то быстро поймете, почему метод LZW так эффективен при работе с рисунками в формате GIF.
Хотя в формат GIF может экспортировать и приложение FreeHand, для современных сценариев дизайна все же лучше использовать Fireworks.
