Спецэффекты Fireworks MX. Панель Effects.
Применение эффекта фаски
Еще одним широко используемым в Web эффектом является снятие фаски с контура объекта. Это придает объекту вид кнопки. Этот эффект применяется для придания объекту объема. В некоторых случаях он используется для нанесения на объекты гравировки. Визуально фаска может восприниматься по-разному. Одни увидят ее как выступ, другие – как углубление. Не спрашивайте почему. Это – нечто необъяснимое. Для того чтобы "снять фаску" с объекта, выполните следующие действия.
- Удалите эффект отбрасывания тени с буквы С. Перейдите к слою Gradient и выберите в меню пункт Bevel and Emboss › Inner Bevel (Внутренняя фаска). Внутри границы объекта будет создана фаска. Градиент примет трехмерный вид. Для этого элемента установите следующие параметры: Bevel Edge Shape – Flat; Width – 10; Contrast – 50%; Softness – 2; Angle – 300; Preset – Raised.
- Удалите внутреннюю фаску и создайте внешнюю, применив те же параметры, что и для внутренней. Главным заметным отличием является яркий красный цвет фаски. Причиной этому является тот факт, что красный цвет в Fireworks принят по умолчанию. Еще одно отличие состоит в том, что фаска "снята" с внешней стороны границы объекта. Измените форму границы на Frame 1, а цвет – на образец цвета градиента. Логотип теперь будет выглядеть так, будто от отчеканен.
Как вы видите, между эффектами Inner Bevel (Внутренняя фаска) и Outer Bevel (Внешняя фаска) существует заметное различие. Эти эффекты регулируются несколькими элементами управления, которые кратко описаны ниже.
- Bevel Edge Shape. Выбор одного из вариантов изменяет количество, форму и угол снятия фаски. Отличия становятся более заметными для внешних фасок.
- Width. Толщина границы фаски.
- Contrast. Этот ползунок управляет контрастностью между освещенной и затененной частью фаски.
- Softness. Этот ползунок управляет резкостью границ. Значение изменяется от 0 (самая резкая) до 10 (самая размытая).
- Angle. Угол падения источника света.
- Preset. Четыре варианта изначальных установок, традиционно используемых для кнопок.
- Color. Доступно только для эффекта внешней фаски. Определяет цвет границы.
Использование заполнений и шаблонов Fireworks MX
Иногда для кнопки или текста требуется нечто большее, чем монотонное заполнение. Fireworks поставляется с большим набором градиентов, шаблонов и текстур, которые, можно использовать для создания достаточно интересных эффектов в векторных и текстовых объектах. Можно использовать материалы, поставляемые с приложением, а можно создать собственные шаблоны и заполнения, которые будут использоваться другими членами рабочей группы.
Для того чтобы добавить заполнение или шаблон, выполните следующие действия.
- Откройте новый документ Fireworks MX и установите белый цвет фона. Выберите инструмент Rectangle в группе Vector и нарисуйте квадрат.
- Выделите нарисованный квадрат и в списке Fill окна свойств выберите пункт Cone. Квадрат превратится в конус.
- Для того чтобы изменить внешний вид конуса, щелкните на блоке цвета в окне Property. Откроется окно Edit Gradient с цветами градиента в верхней части и эффектами в области предварительного просмотра. В средней части окна находятся предустановленные градиенты, которые поставляются с Fireworks MX. Эти цвета можно изменить, щелкнув на соответствующем цвете градиента и выбрав для него замену. Параметры эффекта можно изменить, передвинув любой из ползунков к средней части. Можно даже полностью изменить внешний вид, выбрав другой из предустановленных эффектов. Одним из наших любимцев является Copper (Медная монета).
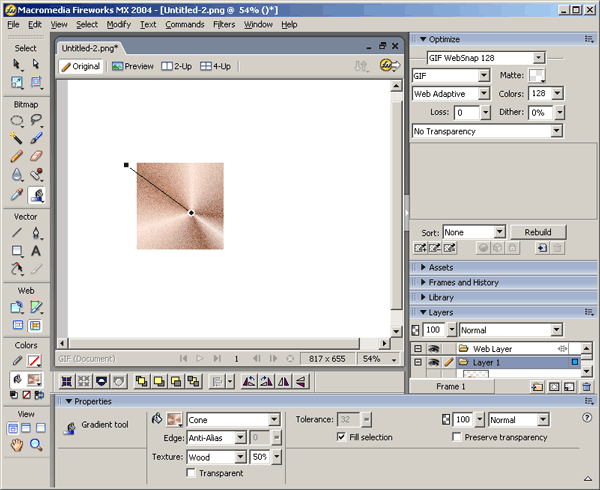
- Для того чтобы придать конусу форму монеты, примените к выделению деревянную текстуру с параметром 50%.
- Также можно изменить угол градиента заполнения. Выберите инструмент Реn или Gradient и щелкните на объекте. Отобразятся маркеры градиента. Переместите круглый маркер так, чтобы изменить основание конуса в выделении. Переместите квадратные маркеры, чтобы изменить угол наклона конуса и ширину заполнения эффекта. Попробуйте применить настройки, показанные на рис. 11.17. После этого получившийся градиент можно сохранить как стиль и совместно использовать в рабочей группе (см. главы 15).

Рис. 11.17. Градиенты не всегда строятся из монотонных цветов. Добавляя предустановленные текстуры и стили, можно добиться внешнего вида потертой монеты
