Векторизация растровых рисунков во Freehand
Очерчивание объекта и создание заполнения градиента
Следующим действием будет добавление в объект границы (stroke) и заполнение ее градиентом. В случае нашего логотипа мы не можем сразу точно сказать, какими должны быть цвета. Их определение потребует дополнительной работы.
Чтобы добавить в объект границу и заполнение, выполните следующие действия.
- Щелкните на объекте градиента и вызовите с помощью команды меню Windows › Inspectors › Stroke окно Stroke. Когда панель отобразится на экране, щелкните на вкладке Stroke. Установите тип границы Basic, цвет – черный, а толщину – 2.5 точки.
- Чтобы создать градиентное заполнение, нужно выбрать крайние цвета, а затем установить их в параметрах заливки. Снимите выделение с объекта и заблокируйте слой градиента. Выделите логотип в непечатной области (там должен находиться фон) и верните его на печатный слой, поместив под слоем градиента. Разблокируйте слой фона.
- Выберите инструмент Eyedropper и поместите его над желтым цветом в верхней правой части градиента. Если нажать кнопку мыши, под курсором отобразится маленький квадратик. Это – образец. Откройте панель Swatches, щелкните на образце, перетащите его на эту панель и отпустите кнопку мыши. Образец добавится в набор цветов заполнения, и вы увидите значения составляющих модели RGB, формирующих желтый цвет.
- Повторите предыдущее действие для красного цвета в нижней левой области градиента, а также для остальных двух цветов, используемых в градиенте. Снимите выделение с логотипа, заблокируйте слой фона и перетащите его назад в непечатаемую область панели Layers.
- Теперь выбранные цвета можно использовать для создания градиента. Разблокируйте слой градиента, выделите объект градиента и откройте панель Fill.
- На панели Fill в списке Fill Type (Тип заполнения) выберите пункт Gradient. Выберите значок Gradient над областью Overprint и в списке Taper (Тип изменения цветов) выберите пункт Linear (Линейный). Должен получиться градиент, переходящий от черного к белому.
- Теперь уже относительно легко изменить цвета и угол градиента. Откройте панель Swatches, выберите желтый образец и перетащите его в черный конец панели Gradient. Градиент на панели будет изменяться от желтого к белому.
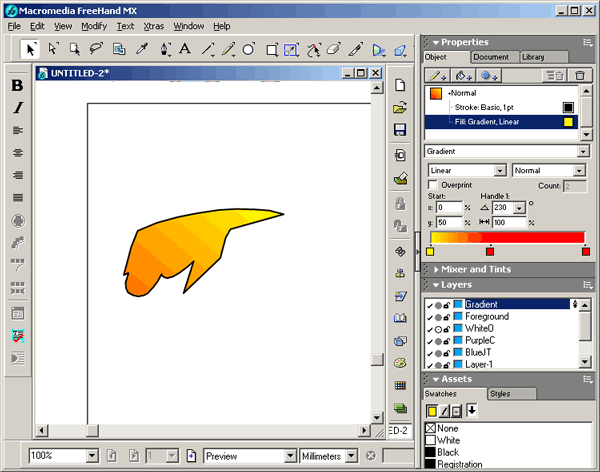
- Перетащите красный образец на белый конец градиента и отпустите кнопку мыши. В получившемся градиенте желтого цвета будет немного больше, чем в исходном. Чтобы исправить ситуацию, перетащите желтый образец в положение, показанное на рис. 11.13. Установите угол градиента в 230 градусов, либо непосредственно задав это значение в поле Angle и нажав клавишу Enter, либо вращая мышью регулятор до достижения нужной величины.

Рис. 11.13. Мы создали градиент, взяв образцы цветов из оригинального рисунка и добавив их в набор образцов, впоследствии использованный для создания градиента
