Анимация во FreeHand. Анимированный текст. Взаимодействие Flash MX и Freehand.
Анимация объектов
Как вы уже знаете, FreeHand для создания анимации использует слои. Когда файл экспортируется в виде SWF, каждый слой FreeHand превращается в отдельный кадр. Мы создадим анимацию, но вместо текста будем использовать объекты. Итак, создадим объект, движущийся по кругу и напоминающий электрон на орбите.
- Откройте новый документ FreeHand. Выберите инструмент Ellipse и нарисуйте круг диаметром 300 пикселей. Не заливайте этот круг – это просто путь, по которому будут двигаться объекты.
- Нарисуйте еще один круг диаметром 40 пикселей. Заполните его градиентной заливкой, выбрав в панели Fill из списка Gradient строку Radial Gradient.
- В меню View снимите флажок Preview, чтобы была видна центральная точка кружка. Это нужно для точного расположения его на большом круге. Перетащите маленький кружок на верхнюю точку большого, точно совместив центр с окружностью.
- Нажмите клавишу ALT и перетащите копию маленького кружка вниз большого, точно совместив центр. Повторите все это еще два раза, размещая маленькие кружки на месте цифр 3 и 9 на часовом циферблате. У вас теперь должно быть 4 кружка.
- Сделайте еще четыре копии, разместив их между имеющимися. Теперь у вас должно быть 8 кружков (рис. 14.21). Удалите большой круг.
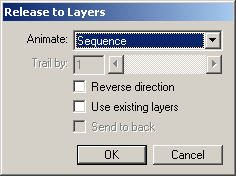
- Выделите все объекты и сгруппируйте их, нажав CTRL + G. Выберите в меню Xtras › Animate › Release to Layers. Когда откроется диалоговое окно, выберите в списке Animate строку Sequence и щелкните на кнопке ОК. Откройте панель Layers и убедитесь, что каждый кружок попал в свой собственный слой.
Совет
Для того чтобы функции из меню Extras работали правильно все объекты должны быть сгруппированы.
Рис. 14.21. Объекты расположены по кругу и готовы к созданию анимации
Рис. 14.22. Диалоговое окно Movie Settings позволяет вам установить параметры анимации - Выберите в меню File › Export и в списке Save As выберите строку Macromedia Flash (SWF). Щелкните на кнопке Set Up. Открывшееся диалоговое окно Movie Settings (рис. 14.22) разделено на 3 секции – Objects, Frames и Publish. В первой секции вы задаете установки компрессии и преобразуете текст в кривые или наоборот. Секция Frames позволяет вам установить скорость и способ воспроизведения. Секция Publish позволяет установить совместимость с Flash Player.
- Выберите в списке Animation строку Layers и задайте скорость воспроизведения 12 кадров в секунду. Щелкните на кнопке ОК, укажите имя файла, когда вернетесь в окно Export, и щелкните на кнопке Save.
Запустится Flash, и вы увидите, как шарики бегают по кругу.
Взаимодействие Flash MX и Freehand
Как вы поняли, Flash-анимацию можно создавать непосредственно во FreeHand. Это не особенно удивительно, поскольку оба эти приложения основаны на векторной графике. Но может возникнуть естественный вопрос: "А зачем использовать FreeHand, если есть Flash?"
Ответ зависит от ваших предпочтений. Да, анимацию можно создать во FreeHand, но инструменты для этого недостаточно совершенны, и не так много средств для управления каждым кадром, как во Flash MX.
С нашей точки зрения FreeHand – это хороший инструмент для создания простейших роликов, несложных баннеров и для проверки своих идей.
Кроме того, не забывайте, что вы можете передать SWF-файл во Flash, но вы не сможете его там отредактировать.
В каком же случае можно с успехом пользоваться интеграцией Flash и FreeHand? Когда вы создаете содержание Web-узла во FreeHand, а собственно анимацию делаете во Flash. Объекты, созданные в FreeHand, можно беспрепятственно передавать во Flash, то ли с помощью функции импорта, то ли простым перетаскиванием. Качество при этом не страдает. Символы, созданные во FreeHand, также можно помещать в библиотеку Flash.
