Анимация с помощью Dreamweaver MX. Окно Timelines.
Создание объекта, движущегося по дуге, не так сложно, как может показаться. Вам нужно добавить ключевой кадр к шкале времени и переместить слой к его конечной позиции на шкале. Dreamweaver MX сделает все остальное.
Для создания анимации, движущейся по дуге, сделайте следующее.
- Щелкните правой кнопкой на 8-м кадре шкалы времени. В открывшемся контекстном меню выберите Add Keyframe. В 8-м кадре появится точка.
- Щелкните на слое и перетащите его вниз. Появится линия, направленная вниз, как показано на рис. 14.24. Воспроизведите ролик.

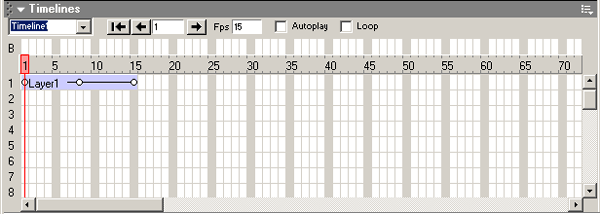
Рис. 14.24. Добавив ключевой кадр, вы сможете создать криволинейное движение объекта
Движение по свободному пути
Если для вас важна точность, то добавление ключевого кадра – подходящий способ создания движения по гладкой кривой. Однако иногда бывает нужно создать движение по кривой свободной формы. Например, такое движение может вам понадобиться при имитации полета шмеля.
Чтобы создать движение по свободной кривой, выполните следующее.
- Откройте файл FreeForm.htm из папки с упражнениями к главе 14. Ботинок уже есть в нужном слое. Выделите этот слой.
- Выберите в меню Modify › TimelineoRecord Path of Layer. Появится шкала времени.
- Щелкните на слое и перетащите его по экрану по свободному пути. По мере движения за слоем будет оставаться линия, показывающая записанный путь. Отпустите кнопку, и программа запомнит путь.
- На шкале времени будут отображены ключевые кадры (рис. 14.25). Каждой точке соответствует ключевой кадр. Расстояние между ними зависит от того, как быстро и по какому пути вы перетащили слой. В общем случае, чем медленнее вы перетаскиваете, тем ближе друг к другу располагаются ключевые кадры. Воспроизведите ролик.

Рис. 14.25. Путь по свободной кривой записан на шкале времени Dreamweaver MX
