Создание анимированных рисунков во Flash MX
Создание кнопки во Flash MX
Импортировав рисунки из QuickTime Pro и изменив их размеры с помощью Fireworks MX, вы можете теперь сделать из них видеокнопку с помощью Flash MX. Обратите внимание на то, что в имени каждого рисунка присутствует цифра, соответствующая его номеру. Эти номера важны, так как Flash MX использует их для правильной обработки рисунков в нужном порядке.
Для того чтобы создать видеокнопку, выполните следующее.
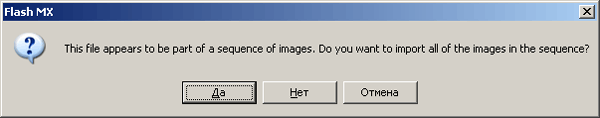
- Запустите Flash MX, создайте новый ролик и назовите его Vid. Выберите в меню File › Import, открыв диалоговое окно. Укажите папку, в которой хранятся файлы, созданные ранее с помощью Fireworks MX. Выделите файл Subway 1 и щелкните на кнопке Open. Вы увидите предупреждение Flash MX (рис. 16.26).

Рис. 16.26. Предупреждение об импорте последовательности нумерованных файлов - Это важное предупреждение. Flash MX обнаружила последовательность файлов и спрашивает вас, хотите ли вы их импортировать. Щелкните на кнопке ОК, и откроется диалоговое окно импортирования.
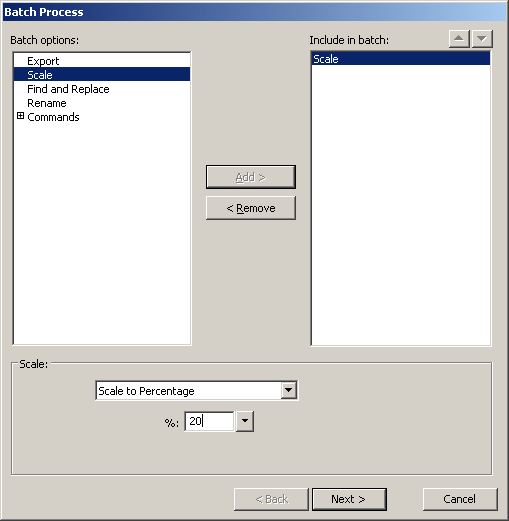
- Выберите Import As a Single Flatten Bitmap и щелкните на кнопке ОК. Рисунки разместятся в кадрах ролика. Воспроизведите ролик и проверьте полученный эффект.
- Создайте символ кнопки и назовите его Vid Button. Когда откроется шкала времени кнопки, откройте панель Library и перетащите рисунок Bitmap1 на сцену в кадр Up. Выровняйте рисунок по центру сцены.
- Вставьте ключевой кадр в область Over на шкале времени. Появится рисунок, соответствующий состоянию Up. Удалите его. Вытащите на сцену копию клипа Vid. Выровняйте его по центру сцены.
- Вставьте ключевые кадры в кадры Down и Hit
- Для того чтобы немного оживить видеокнопку, мы сделаем так, что цвет видео будет изменяться при нажатии кнопки. Добавьте слой на шкалу времени кнопки и вставьте ключевой кадр в кадр Down 2-го слоя.
- Выберите инструмент Rectangle и нарисуйте прямоугольник поверх рисунка в кадре Down. С помощью окна свойств залейте прямоугольник красным цветом (FF0000). Щелкните на красном прямоугольнике правой кнопкой и выберите в контекстном меню Create Symbol. Когда откроется диалоговое окно создания символа, назовите этот символ Matte и установите для его свойства значение Graphic. Щелкните на кнопке ОК.
- Выделив на сцене символ Matte, установите для значения Alpha – 30%. Скопируйте красный прямоугольник.
- Выделите символ в области Hit и удалите его. Выберите в меню Edit › Paste in Place и вставьте копию красного прямоугольника в то же место на сцене, которое он занимает в кадре Down. Ваша нижняя шкала времени должна выглядеть так, как на рис: 16.27.
- Вернитесь на главную шкалу времени, перетащите символ кнопки на сцену и проверьте, как работает ролик.

Рис. 16.27. Видеокнопка создана. В ее состоянии Up используется статический рисунок, а в состоянии Over – конца клипа Vid
