Создание анимированного GIF-рисунка для страниц товаров
Вместо того чтобы создавать анимацию с помощью Flash, мы решили создать анимированный GIF-рисунок, привлекающий внимание посетителя к странице компании. Решено, что этот рисунок будет блекнуть и проявляться.
Чтобы создать анимированный GIF-рисунок, сделайте следующее.
- Откройте новый документ в Fireworks MX. Когда откроется диалоговое окно создания документа, установите размер холста 89x199 пикселей, а цвет фона сделайте белым.
- Откройте панель Layers и переименуйте существующий слой в Mascot. Выберите в меню File › Import, чтобы открыть диалоговое окно Import. Перейдите к папке Animated_GIF, вложенной в папку с упражнениями к главе 16, и выделите файл Mascot.png. Щелкните на кнопке Open.
- Курсор изменится. Щелкните один раз, и человечек появится на холсте. Его размер несколько великоват. Выберите в меню Modify › Transform › Numeric Transform и откройте диалоговое окно. Выделите параметры Scale Attributes и Constrain Proportion. Введите в поле Width число 50. Это же число появится в поле Height. Щелкните на кнопке ОК. Перетащите человечка вниз холста.
- Добавьте новый слой Logo. Выберите в меню File › Import и импортируйте файл Logo.fh10 из папки Animated_GIF, вложенной в папку с упражнениями к главе 16. Щелкните на кнопке Open.
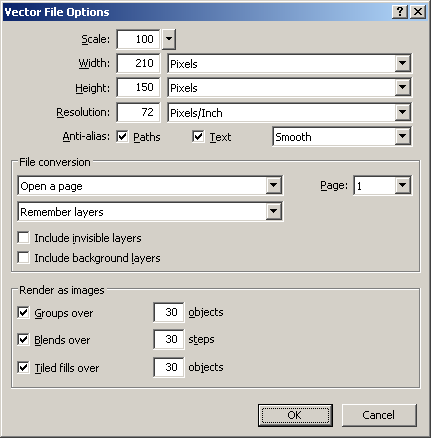
- Откроется диалоговое окно, показанное на рис. 16.19. В этом окне представлено несколько интересных функций для изменения масштаба рисунка перед импортированием в Fireworks MX. Щелкните на стрелке возле поля ввода Scale и не отпускайте кнопку мыши. Появится ползунок. Если перемещать этот ползунок вверх и вниз, то значение в поле будет соответственно увеличиваться или уменьшаться. Отпустите кнопку мыши.

Рис. 16.19. В этом окне можно ввести значение для изменения масштаба рисунка - Ползунок – это приятная функция, но можно ввести точное значение непосредственно в поле ввода. Введите 45. Ширина будет равна 90 пикселям, а высота – 49.95 пикселя. Щелкните на кнопке ОК. Когда появится курсор импортирования, щелкните один раз. Когда логотип появится на холсте, перетащите его вверх холста. После этого добавьте тень с помощью функции Effects в окне свойств.
- Добавьте новый слой Words. Выберите инструмент Text и щелкните на холсте. Введите Sponsored Events. В окне свойств установите такие свойства для этого текста:
- Font – Arial;
- Weight – Bold;
- Size – 16;
- Color – 990033;
- Kerning – 4;
- Leading – 120%;
- Alignment – Centered.
- Перетащите текст под тень логотипа.
- Выделите слой Words и установите для него прозрачность (Transparency), равную 25%.
- Добавьте новый слой Locations. Выберите инструмент Text и введите такой текст:
"August 4
Blading Demo
By J.C. Verde
Flick Gardens
Woodville, VA" - Выберите инструмент Text в слое Location и примените такое форматирование:
- Font – Times New Roman;
- Weight – Bold;
- Size – 12;
- Color – 000000;
- Kerning – 0;
- Leading – 130%;
- Alignment – Left.
- Выделите слова Blading Demo и установите в окне свойств для параметра Leading значение 160%. Это сдвинет строку вниз. Выделите слова Flick Gardens и установите в окне свойств для параметра Leading значение 180%.
- Перетащите текстовый блок вниз холста и отключите видимость слоя Locations.
