Создание танцора во Flash MX
Создание маски
Создание маски во Flash MX на первый взгляд кажется непростым делом. Вы создаете маскирующий объект, преобразуете его в маскирующий слой, и все слои под маскирующим просвечивают сквозь него.
Чтобы создать маску, выполните следующее.
- Выделите новый ключевой кадр на слое Rainbow и нарисуйте прямоугольник, немного больший по размеру, чем текст.
- Выделив прямоугольник, выберите в окне свойств палитру заливки и градиентную заливку, у которой цвет в начале и в конце совпадает. Если вы не видите подходящего градиента, можете создать его самостоятельно. Главное, чтобы цвет обоих концов радуги совпадал. Преобразуйте прямоугольник в графический символ и назовите его Rainbow Mask.
- Выделите символ Rainbow Mask на сцене, преобразуйте его в клип и назовите Rainbow Rotation. Дважды щелкните на этом клипе и откройте его шкалу времени. При этом человечек и логотип поблекнут.
- Выделите символ Rainbow Mask на шкале времени и скопируйте его. Вставьте новый слой и выберите в меню Edit › Paste in Place. Это важный момент для получения цельного эффекта.
- Выделите 96-й кадр в обоих слоях и вставьте ключевой кадр в оба слоя.
- Вернитесь на 1-й кадр и выделите символ градиента на 1-м слое. Передвиньте этот символ так, чтобы он находился справа от графического символа во 2-м слое и был прижат к нему впритык. Создайте соединение Motion Tween.
- Переведите воспроизведение в 96-й кадр. Выделите графический символ в 96-м кадре и передвиньте этот символ так, чтобы он находился слева от графического символа в 1-м слое и был прижат к нему впритык.
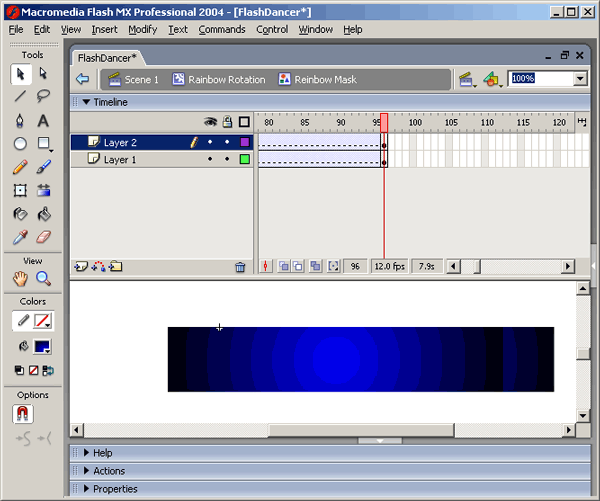
- Воспроизведите анимацию и убедитесь, что градиенты меняются синхронно. При этом сцена и слои должны выглядеть так, как на рис. 16.16.

Рис. 16.16. Градиенты в слоях настроены так, что они двигаются синхронно - Добавьте новый слой Actions и вставьте ключевой кадр в 96-й кадр слоя Actions.
- Откройте редактор Actionscript и введите gotoAndPlay(1);
- Таким образом, вы создали иллюзию бесконечного движения радуги. Вернитесь на главную шкалу времени ролика.
- Переместите слой Rainbow под слой Slogan. Слова будут заполнены подвижным градиентом, а во Flash MX маскирующий слой Slogan должен быть над Rainbow – заполняющим слоем маски.
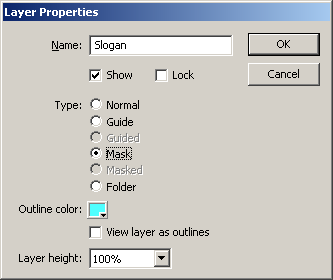
- Щелкните дважды на значке в виде листа бумаги на слое Slogan и откройте диалоговое окно Layer Properties. Измените тип Type, как показано на рис. 16.17, и щелкните на кнопке ОК.

Рис. 16.17. Диалоговое окно Layer Properties - Щелкните дважды на значке слоя Rainbow и откройте диалоговое окно Layer Properties. Измените тип на Mask и щелкните на кнопке ОК.
- Заблокируйте слои Slogan и Rainbow, щелкнув на значке блокировки каждого слоя.
- В слое Actions вставьте ключевой кадр так, чтобы он располагался над ключевым кадром маски.
- Откройте панель Actions и введите следующее: Stop();
Это делается для того, чтобы прервать циклическое воспроизведение.
- Сохраните ролик.
