Создание танцора во Flash MX
Создание загрузчика
Во Flash загрузчики бывают двух типов. В первом типе используется полоса выполнения, которая показывает, какая часть файла уже загружена в браузер. Второй тип ничего не сообщает пользователю о ходе процесса загрузки. В кадрах с 1-го по 32-й мы предусмотрели использование загрузчика. Во вступительной части мы решили отвлечь внимание пользователя в то время, пока ролик загружается.
Чтобы создать загрузчик, выполните следующее.
- Под слоем Actions создайте новый слой и назовите его Logo Zap. Выделите 1-й кадр этого слоя.
- Выделите на панели библиотеки символ JCT Logo Outline и перетащите его на сцену. Установите значение его свойства Alpha в окне свойств, равное 0%.
- Выделите 24-й кадр слоя Logo Zap и вставьте в него ключевой кадр. Выделите символ и в окне свойств выберите Tint в списке Color. Создайте темный цвет, такой как 0, 20, 18, и установите для его свойства Intensity значение 100%. Создайте соединение Motion Tween между 1-ми 24-м кадрами, чтобы получить затемнение.
- Вставьте ключевой кадр в 28-й кадр слоя Logo Zap. Выделите символ в этом кадре, преобразуйте символ в клип и назовите его LogoZap. Вставьте пустой ключевой кадр в 32-й кадр.
- Дважды щелкните на клипе LogoZap, открыв его шкалу времени.
- Вставьте ключевой кадр в 4-й кадр. Выделите символ JCT Logo Outline. В окне свойств в списке Color выберите Tint. Создайте светлый цвет, например 255, 255, 251, и установите его свойство Intensity, равное 100%.
- Выделите символ JCT Logo Outline в 4-м кадре и скопируйте его в буфер обмена. Вставьте новый слой под текущим. Вставьте ключевой кадр в 4-й кадр нового слоя и выберите в меню Edit › Paste in Place.
- Разделите новый символ на части, выбрав в меню Modify › Break Apart. Сделайте это несколько раз", пока символ не будет полностью разделен. Выберите инструмент Subselection и удалите объекты внутри контура. После этого измените цвет графики на FFFF00 в области заливки окна свойств.
- Выберите в меню Modify › Shape › Soften Fill Edges и откройте диалоговое окно. Установите параметры Distance и Number of Steps по своему усмотрению, например 20 и 15. Щелкните на кнопке Expand в области Direction, а потом на кнопке ОК.
- Преобразуйте рисунок в символ, выбрав в меню Insert › Convert to Symbol, и назовите его Glow. Щелкните на кнопке ОК, выделите новый символ и уменьшите его значение Alpha до 15%.
- Вставьте два новых слоя для звука. Назовите их Zap1 и Zap2. Выделите 3-й кадр в слое Zap1 и вставьте ключевой кадр. Выделите 4-й кадр в слое Zap2 и вставьте ключевой кадр.
- Выделите ключевой кадр в слое Zap1 и вытащите звук из библиотеки на сцену. Повторите то же самое для слоя Zap2.
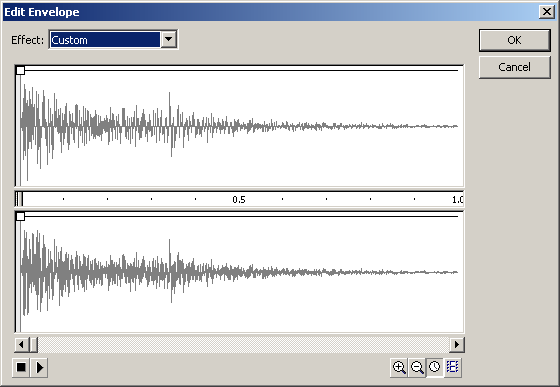
- Выделите звук в слое Zap1. Щелкните на Edit в окне свойств и откройте диалоговое окно Edit Envelope (рис. 16.18). Маркеры возле графика звука служат для управления громкостью каждого канала. Установите громкость одного канала, равную 0, перетащив его маркер в самый низ окна. Громкость второго канала сделайте несколько больше половины максимальной.
- Повторите предыдущий шаг для второго слоя, но громкость каналов расставьте наоборот. Например, если в первом слое вы приглушили правый канал, то во втором приглушите левый.

Рис. 16.18. Диалоговое окна для редактирования звука. В списке Effect можно выбрать один из стандартных эффектов
Создание клипа и загрузчика
Когда все объекты созданы и расставлены по местам, пришло время заняться программированием. Мы поступим аналогично тому, что делали раньше, для того чтобы замедлить воспроизведение анимации.
- Добавьте слой Actions к клипу LogoZap. Выделите 1-й кадр этого слоя, откройте панель Actions и введите такую программу:
theFrame=parselnt(Math.random()*3)+1;gotoAndPlay(theFrame);Эта программа выбирает случайным образом кадр между 1-ми 3-м и воспроизводит его.
- Вставьте ключевой кадр в 6-й кадр в слое Actions и введите следующее:
gotoAndPlay(1);Это возобновит воспроизведение с начала.
- Выберите в меню Edit › Edit Document и вернитесь на главную шкалу времени.
- Вставьте ключевые кадры в 27-й и 32-й кадры слоя Action главной шкалы времени.
- Выделите 27-й ключевой кадр, откройте панель Actions и введите:
if(_framesloaded<_currentFrame+1) {gotoAndPlay(_currentFrame-2);}Этот фрагмент проверяет, загружен ли и готов к воспроизведению следующий кадр. Если нет, то воспроизведение возвращается назад на 2 кадра и проверка выполняется вновь.
- Введите такой же фрагмент в 32-й кадр в панели Actions.
- Сохраните файл и проверьте ролик.
