Использование примечаний
Поверьте нашему опыту: трудно переоценить пользу, получаемую от использования функции Design Notes (Примечания к дизайну). Работая в коллективе, предположения неуместны. Нельзя ожидать от членов команды, что они посмотрят на страницу и точно скажут, что на ней сделали именно вы.
Функцию Design Notes можно воспринимать как просто зарубки. Можно поставить зарубку на странице или на любом ее элементе. По мере прохождения страницы через производственный цикл вместе с ней перемещаются и прикрепленные к ней примечания. Среди этих примечаний могут быть изменения в месте размещения файла. Единственный способ снять примечание с файла после того, как оно прикреплено, – это удалить сам файл примечания.
Если на всех компьютерах сконфигурирован параметр Check In/Check Out, сконфигурируйте на них также функцию Design Notes. Никогда не включайте одно без другого.
Для того чтобы сконфигурировать функцию Design Notes, выполните следующие действия.

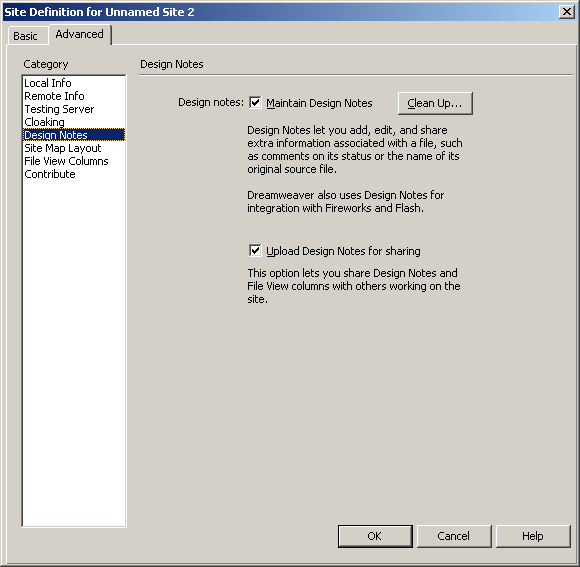
Рис. 2.5. Включение функции Design Notes в диалоговом окне Site Definition позволяет команде прикреплять и читать примечания к файлам
- Откройте диалоговое окно Site Definition, щелкните на кнопке Edit и выберите в списке категорий Design Notes. Откроется окно Design Notes, показанное на рис. 2.5.
- Установите флажок Maintain Design Notes (Обслуживать примечания).
- Если вы работаете в коллективе, установите также флажок Upload Design Notes for Sharing (Загружать примечания для совместного использования).
Кнопка Clean Up в окне Design Notes служит большой цели. Если щелкнуть на ней, то все примечания, не прикрепленные к страницам и элементам, будут удалены (если дополнительно ответить Yes на предупреждение).
