Создание эскиза

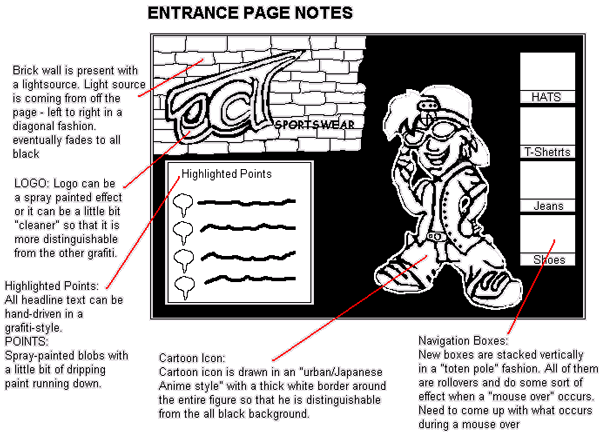
Рис. 4.8. Нам потребовалось решить множество вопросов удобства и дизайна, с которыми мы столкнулись на этом исходном эскизе композиции
После множества внутренних споров относительно дизайна мы сделали несколько изменений, чтобы улучшить восприятие информации. Блоки на талисмане были не совсем интуитивно понятны. Блоки с названиями товаров были вынесены и соединены с рисунком стрелкой. Пользователь интуитивно не чувствовал, что эти выноски как-то связаны с элементами графики. После того как затребованные изменения были внесены и мы были удовлетворены внешним видом, мы задались вопросом, как все это будет работать с остальными страницами.
Существует множество способов создания эскизов, и один из них предполагает осознание того, что мы работаем в Web и используем один из браузеров. Несколько лет назад мы открыли для себя довольно интересный подход к эскизу, который был описан в книге Designing Web Graphics Линды Вейнман (Linda Weinman), выпущенной издательством New Riders.
Это – просто снимок с пустого экрана браузера, в котором и выполняется работа пользователя. С помощью такого подхода всегда видно, как будут работать различные элементы страницы в окне браузера на реальном экране компьютера. К сожалению, дизайнеры часто забывают о том, что экран компьютера среднего пользователя имеет размер меньше, чем 19 дюймов по диагонали.
Шаблон окна браузера можно создать в Fireworks.
- Откройте браузер и разверните его окно на весь экран. Откройте все панели инструментов браузера. Не думайте о том, что у пользователя эти панели могут быть скрытыми. Всегда планируйте худшее, и вы не разочаруетесь.
- Переместите курсор в центр окна браузера. Его потом легко можно стереть в Fireworks. Теперь сделайте снимок экрана и выйдите из браузера.
- Откройте Fireworks MX, а в нем – новый документ. На компьютерах PC снимок экрана будет находиться в буфере обмена, и когда вы откроете новый документ в Fireworks, его размеры по умолчанию будут установлены по размерам снимка, содержащегося в буфере обмена. В компьютерах Macintosh снимок с экрана автоматически записывается на жесткий диск под именем Picture 1 (или под другими номерами, если таких снимков несколько). На панели инструментов Fireworks выберите белый цвет заливки без маски. После этого выберите инструмент Rectangle и растяните прямоугольник от верхнего левого до нижнего правого угла экрана браузера. То же самое выполните в адресной строке URL, а затем присвойте файлу имя и сохраните его.
Теперь нужно просто отпечатать необходимое количество копий этого документа. Итак, мы приняли решения без участия клиента. Но на практике карта узла и его композиция, конечно же, всегда представляются клиенту на согласование и подпись.
