Модели навигации
Так же как поддержкой человеческой плоти является скелет, так же и основа Web-узла должны быть построена на жестко определенной структуре. Для того чтобы этого добиться, на этом этапе нужно хорошо поразмыслить. Хорошо задуманная и профессионально выполненная модель навигации всегда отличит узел, созданный для посетителей, от узла, созданного для утверждения собственного эго дизайнера. Когда речь заходит о Web-дизайне, априори считается, что пользователь всегда прав.
Карта узла – это документ, на котором определены все страницы узла, а также описаны связи между его отдельными страницами. Когда дело касается Web-дизайна, слово документ становится крайне неопределенным понятием. Мы видели карту узла, нарисованную на одном листке бумаги. Мы видели карты, представленные заметками на доске или стене. Мы видели карты узлов, выложенные индексными карточками по всему полу. Независимо от того, какой метод будет выбран, перешагнуть через этот этап и сразу приступить к созданию узла было бы фатальной ошибкой.
В заключение хочется сказать, что Web – крайне "подвижное" место. Здесь ничто не остается статичным. Не загоняйте себя в угол и не делайте так, чтобы добавление новых страниц выливалось в сложную задачу. Ваш клиент через несколько месяцев может расширить свою линию продукции, которую вам потребуется вписывать в уже существующую конструкцию узла. Если заранее это не спланировать, узел потребует полной переделки, в результате чего вы сможете вообще потерять клиента.
Линейная модель навигации
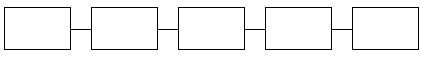
Линейная модель навигации показана на рис. 4.1. Она предполагает наличие прямой линии, соединяющей все страницы узла, от главной (домашней) до последней. Хорошим примером такой конструкции служит серия фотографий, иллюстрирующих семейный отпуск. Пользователь последовательно перемещается между страницами.
Если вы решили управлять перемещением пользователя по узлу, то можете использовать эту модель. Однако не забудьте на каждой из страниц (кроме домашней) поместить кнопку перехода на предыдущую. Поисковому механизму все равно, какое место занимает найденная страница в этой модели; так что нужно гарантировать то, что пользователь, начав с любой страницы, сможет просмотреть весь узел.

Рис. 4.1. Линейную модель можно сравнить со слайд-шоу
Иерархическая модель навигации
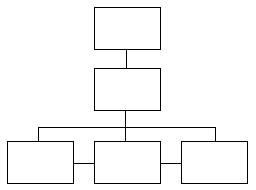
Иерархическая модель встречается в Web чаще всего. Она начинается с домашней страницы, из которой исходят ветви иерархии. Если вы когда-либо видели организационную диаграмму компании с директором во главе и линиями руководства, исходящими от него, то вы поймете и иерархическую навигацию. Линии между блоками определяют, кто перед кем отчитывается. В Web эти линии показывают, между какими страницами пользователь может осуществить переход.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Преимуществом этой модели является то, что пользователь всегда знает, где находится, и может легко переместиться к нужному ему месту. Если главная страница будет доступна из любой категории, пользователь сможет всегда ускорить свое перемещение к другой ветви иерархии. На рис. 4.2 показано, как бы работал узел JCT, если бы в нем была использована иерархическая модель навигации.

Рис. 4.2. Иерархическая модель навигации показывает информацию в порядке возрастания или убывания ее важности
Модель "звезда"
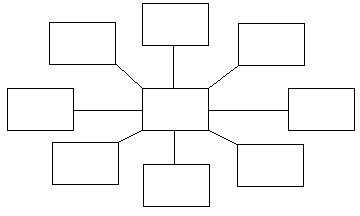
Навигационная модель "звезда" (hub-and-spoke) берет на вооружение механизм гиперссылок, встроенный в Web-страницы. Пользователь входит в центр "звезды" (домашнюю страницу) и прямо с него может попасть на любую другую важную страницу узла. Эта модель обладает достоинством легкой навигации, и пользователю достаточно сделать не больше двух щелчков мышью, чтобы попасть на главную страницу. Однако это достоинство одновременно является и недостатком.
Представьте себе, что за один день вы должны облететь 5 разных городов. Если один из них сделать центром "звезды" и все перелеты совершать через него, в график вам не уложиться. Если же перелеты осуществлять последовательно, в направлении обхода, командировка имеет все шансы на успех.
На рис. 4.3 показано, как бы работал узел JCT, если бы в нем была использована модель навигации типа "звезда".

Рис. 4.3. Модель типа "звезда" всегда может вернуть пользователя на главную страницу
