Создание слайсов

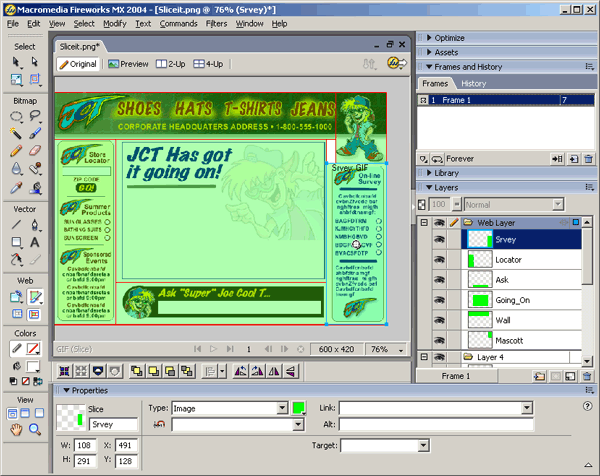
Рис. 9.28. Присвоив слайсам имена в слое Web, легче придать им свойства интерактивности
Обратите внимание на имя фрагмента Going_On. В Fireworks не допускается наличие пробелов в именах на слое Web, так как обращение к ним происходит из программ HTML. Если в имя фрагмента включить пробел, будет вызвано окно, объясняющее правила. Для решения проблемы можно либо объединять слова (например, GoingOn), либо соединять их знаком подчеркивания. Если этого не сделать и вставить пробел, то как только в окне предупреждения будет выполнен щелчок на кнопке OK, Fireworks автоматически вставит между словами знак подчеркивания.
- Когда фрагменты созданы и им присвоены имена, выберите в меню пункт File › Export или нажмите комбинацию клавиш CTRL + SHIFT + R. Откроется диалоговое окно Export. Фрагменты будут преобразованы в отдельные рисунки, и их будет сопровождать документ HTML. Советуем вам помещать файлы рисунков и HTML в одно легкодоступное место, чтобы не создавать мешанину из файлов, размещенных в папках и на рабочем столе. Это поможет команде легко получить доступ к нарезке, без угрозы потери какой-либо ее составляющей.
- Создайте для страницы папку FWSlices и в ней папку Images, в которую будут помещены рисунки. Когда страницу надо будет собрать, ответственному за эту работу достаточно будет открыть папку FWSlices, чтобы увидеть в ней файл HTML и папку Images, содержащую все рисунки фрагментов страницы. Еще одним достоинством этого метода размещения является то, что-когда страницу придется отправлять по FTP на удаленный узел или по электронной почте в качестве вложения, придется сжимать всего одну-единственную папку.
- Если для страницы у вас еще нет папки, вы можете создать ее непосредственно в диалоговом окне Export, щелкнув на кнопке New Folder. В созданной папке можно дополнительно создать каталог для рисунков. Чтобы сохранение выполнялось в нужные папки, используйте следующие настройки: File Name – MainPage; Save As Type – HTML and Images; Slices – Export Slices. Установите флажок Include Areas Without Slices, чтобы сохранить ту небольшую область, которая не вошла ни в один фрагмент.
- Установите флажок Put Images In Subfolder и щелкните на кнопке Browse. Откроется диалоговое окно File Selector. Перейдите к папке, содержащей фрагменты, откройте ее и щелкните на кнопке Select. Имя выбранной папки отобразится после слова Select на кнопке (рис. 9.29).
- Щелкните на кнопке Options. Откроется диалоговое окно, определяющее способ форматирования файла HTML. Щелкните на вкладке General и в списке HTML Style выберите пункт Dreamweaver HTML.
- Щелкните на вкладке Table. В этом разделе определяется, как будут обрабатываться пустое пространство между фрагментами, а также цвет и заполнение пустых ячеек. В списке Space выберите пункт 1-Pixel Transparent Spacer (1-пиксельное прозрачное заполнение). В списке Contents выберите пункт Use Canvas Color › Spacer Image. Последовательно щелкните на кнопках ОК и Save.
- Перед тем как выйти из Fireworks и перейти в Dreamweaver MX, сохраните нарезанный рисунок в формате PNG в той же папке, что и страницу HTML Это поможет при последующем редактировании в Dreamweaver MX легко найти файл, содержащий все фрагменты. После этого можно в Fireworks щелкнуть на кнопке Quick Export и перейти в Dreamweaver MX, выбрав в меню пункт DreamweaveroLaunch Dreamweaver.
- Когда откроется Dreamweaver MX, перейдите к папке, содержащей документ HTML, сгенерированный Fireworks, и дважды щелкните на этом файле. После того как он откроется в Dreamweaver MX, выберите конкретный фрагмент, щелкнув на нем мышью.
