Маски и фильтры
Маски в Fireworks могут быть векторными и растровыми. Эти маски применяются не ко всему рисунку, а к объекту под маской. Видимость фрагментов рисунка зависит от уровня серого пикселей применяемой маски. Если пиксель белый, то находящееся под ним видимо, если пиксель черный – скрыто.
Маски скрывают на подчиненном рисунке все, что находится вне границ маски. Форма может быть создана в растровом или векторном виде. В первом случае может быть использована любая программа работы с графикой. Векторы обычно используются для создания сложных масок (например, для рисунка, проступающего сквозь текст; в этом случае текст составляется из векторов).
Для Web-дизайнера это – очень полезная техника, так как эффективное использование масок предопределяет отношение пользователя к рисунку. Маски также открывают массу творческих возможностей для создания заполнения с использованием фотографий или графики, а не обычных цветов или градиентов.
Для того чтобы создать растровую маску, выполните следующие действия.
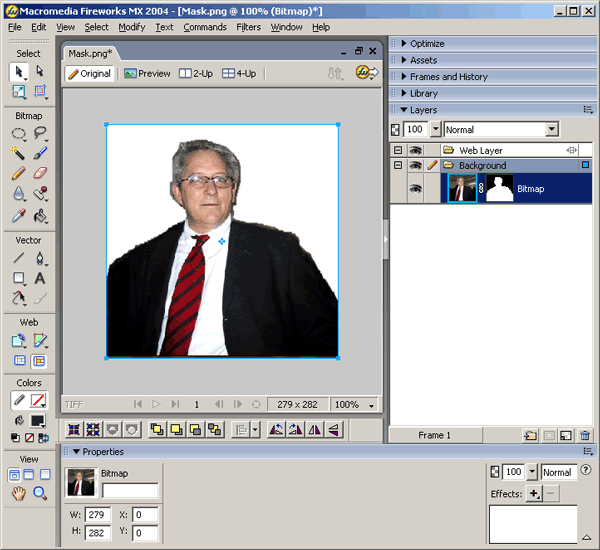
- Откройте файл Mask.png из папки Chapter 9 Exercise. По необходимости откройте панель Layers и обратите внимание, что присутствуют два слоя: один для рисунка, и другой, черно-белый, для маски.
Слой маски был создан посредством выбора предмета, его копирования и вставки. Скопированный рисунок был преобразован в серые тона с помощью команды CommandsoCreative › Convert To Grayscale и инструмента Lasso с однопиксельной границей для выделения объекта. Выделение было заполнено черным цветом, после чего была выполнена инверсия цвета с помощью команды Filters › Adjust Color Invert.
- Откройте оба уровня и выберите в меню команду Modify › MaskoGroup As Mask. Фон с рисунка исчезнет, и оба слоя будут объединены в один. Связь будет отображена в виде цепочки на панели Layers (рис. 9.19).

Рис. 9.19. Для удаления фона с рисунка была применена растровая маска
