Маски и фильтры
Векторные маски более гибкие, так как их можно отредактировать в любой момент, применяя разнообразные способы: от заполнения до спецэффектов. Формы являются не единственными доступными рисунками, используемыми для масок. Как вы узнаете в главе 12, для этого можно использовать и текст. В предыдущем примере для создания маски мы связали два слоя. В следующем примере для достижения того же эффекта мы будем использовать несколько иной способ.
- Откройте файл Vmask.png. Выберите инструмент Rectangle из группы Vectors и нарисуйте прямоугольник, обрамляющий рисунок.
- В окне Property установите Stroke-None и Fill-Linear Gradient. Щелкните на инструменте Gradient и переместите маркеры так, чтобы цвета изменялись от черного внизу до белого вверху.
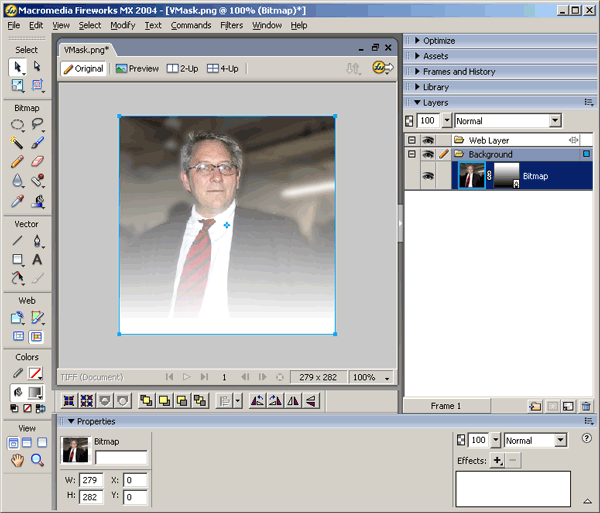
- Оставив выделенным градиент, выберите в меню пункт Edit › Cut. Щелкните на рисунке и выберите в меню Modify › Mask › Paste as Mask. В окне Property отобразится результат применения векторной маски (рис. 9.20).
- В списке Vector Mask окна Property выберите пункт Grayscale Appearance. Рисунок станет терять четкость, как будто он находится позади другого рисунка. Для того чтобы скорректировать этот эффект, перемещайте круглый маркер градиента к месту расположения носа субъекта на рисунке.

Рис. 9.20. Обратите внимание на изменение в окне Property, когда векторная маска была применена к рисунку
