Использование в переключателе внешних файлов
Два предыдущих примера продемонстрировали замещение с использованием рисунка, расположенного в кадре рисунка Fireworks MX. Однако при этом в качестве источника замещения можно использовать и рисунки, размещенные вне отрытого документа. Сразу заметим, что это распространяется только на рисунки форматов GIF, Animated GIF, PNG и JPG.
Для использования при замещении внешних файлов нужно выполнить следующее.
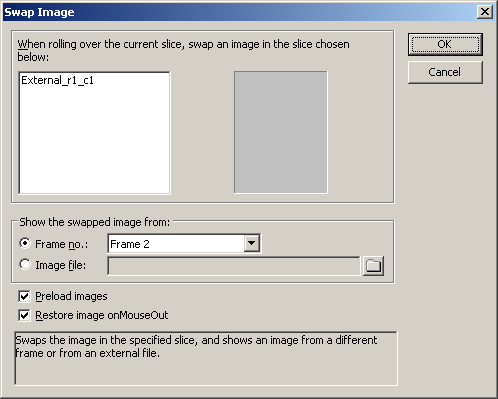
- Откройте файл External.png и добавьте в рисунок фрагмент (slice). Щелкните на маркере поведения и в списке раздела Behaviors выберите пункт Add Swap Image Behavior. Откроется диалоговое окно Swap Image (рис. 9.26).
- Установите переключатель в положение Image File и щелкните на кнопке Browse. Выберите файл External2.png, размещенный в подкаталоге Rollover папки Chapter 9 Exercise, и щелкните на кнопке Open. Если файл имеет тип Animated GIF, снимите флажок Preload Images.
- Во вкладке Preview приложения Fireworks этот эффект протестировать невозможно, поэтому нажмите клавишу F12 и проверьте его в браузере.

Рис. 9.26. Диалоговое окно Swap Image позволяет указать в качестве мишени внешний рисунок
Это – одна из тех техник, которая требует осмотрительности. Когда рисунок помещается в Dreamweaver MX, а затем просматривается с помощью браузера, убедитесь, что файл мишени находится на локальном узле. Если это не так, клиент вашего узла получит вместо рисунка значок, означающий, что рисунок не найден, так как Fireworks MX создает путь к этому файлу относительно текущего документа. Еще одной тонкостью этой техники являются размеры файла мишени. Они должны совпадать с размерами рисунка триггера; в противном случае браузер будет изменять размеры мишени самостоятельно.
