Оптимизация слайсов для экспорта в Fireworks MX
В одном из предыдущих разделов вы узнали, как создаются слайсы, подготовили фрагменты для экспорта и поместили их в Dreamweaver MX. В этом разделе описывается, как превратить окно Property в прекрасный инструмент для подготовки фрагментов перед выбором в меню пункта Export.
- Откройте рисунок и выделите фрагмент Mascot.
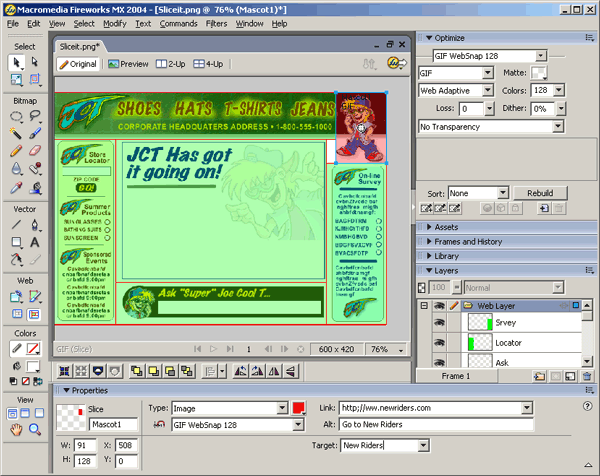
- Окно Property изменится, и в нем будут отображены свойства выделенного фрагмента.
- Edit the Object Name. Измените имя на Mascot1, нажмите клавишу Enter и убедитесь, что новое имя отобразилось на панели слоя Web.
- Slice Color. Щелкните на значке с цветом и выберите цвет FF0000, чтобы изменить его с зеленого на красный.
- Slice Export Setting. В списке на панели Optimize выберите значение GIF Web Snap 128. Это значение позволит применять избирательное сжатие – нечто подобное тому избирательному сжатию JPG, которое мы рассматривали выше в этой главе. Это особенно полезно для фрагментов, содержащих небольшое количество цветов.
- Link (http://www.newriders.com). После щелчка на фрагменте пользователь попадет на узел New Riders.
- ALT. В качестве альтернативного описания фрагмента введите Go to New Riders.
- Target: _blank. Узел New Riders будет загружаться в отдельное окно браузера без имени.
- Когда закончите, окно Property будет похоже на показанное на рис. 9.32.
- Нажмите клавишу F12, чтобы проверить изменения в браузере. Выйдите из браузера и выберите в меню пункт File › Export, чтобы экспортировать фрагменты рисунка и файл HTML.

Рис. 9.32. Окно Property позволяет просмотреть фрагменты перед экспортом
