Подготовка Flash-анимации. Подготовка сцены.
Создавая анимацию во Flash, лучше не концентрировать внимание на конечном продукте, а рассматривать анимацию как последовательность отдельных составляющих частей. В нашем случае такими составляющими частями будут следующие.
- Неподвижные элементы, например фон, логотип, человечек-талисман и др.
- Ботинок, падающий на слово.
- Ботинок, который проявляется и исчезает.
- Два растровых изображения – человечек и ботинок, которые замедляют анимацию.
- Ролик, который должен воспроизводиться только один раз. Для этого нужно предусмотреть остановку в последнем кадре.
Рассматривая анимацию таким образом, вы сможете не только упростить процесс сборки, но и определить количество необходимых слоев и их порядок.
Подготовка сцены
Здесь вы имеете дело с неподвижными элементами. Кроме того, вы создаете пространство для подвижных элементов и загрузчик. Если элемент должен быть неподвижным на сцене, ваша задача состоит в том, чтобы он был расположен в правильном месте и отображался столько времени, сколько нужно.
Для того чтобы подготовить сцену анимации, выполните следующее.
- Добавьте два новых слоя вверху шкалы времени, щелкнув на кнопке Insert Layers. Назовите эти слои Labels (Метки) и Actions (Действия). Создание таких слоев – обычная практика среди разработчиков Flash. Таким образом, вам доступны все действия, влияющие на поведение кадра, и, если воспроизведение переходит на другое место на шкале времени, вы видите имя кадра, а не его номер. Дело в том, что ролик меняется в процессе создания, кадры добавляются и удаляются. Если вы видите имя кадра, вам проще ориентироваться в том случае, когда в ролик был добавлен новый кадр или удален существующий.
Например, вы поместили вместо фотографии своего сына фотографию своей дочери. Фотография дочери была в 5-м кадре. Вы добавили новый кадр под номером 4. Для того чтобы исправить ошибку, вам придется просмотреть всю программу Actionscript и изменить все ссылки на номер определенного кадра. Это мучение. Но если кадр имеет Имя, то Понадобится лишь заменить имя кадра Son на Daughter.
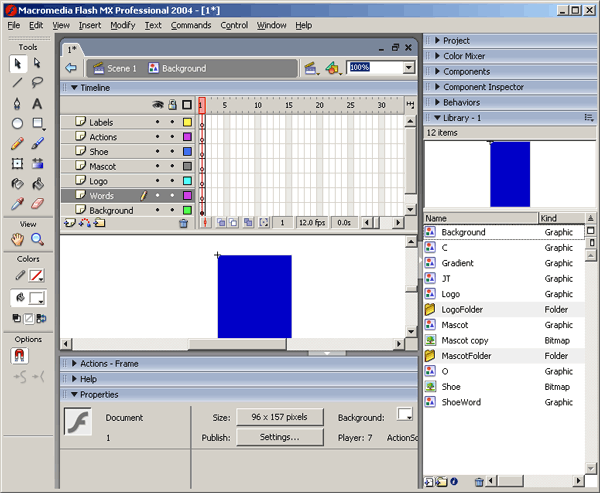
- Добавьте 4 новых слоя над слоем фона и назовите их Words, Logo, Mascot и Shoe. Они должны быть под слоем Action. Если вы все сделаете правильно, ваша шкала времени должна выглядеть так, как на рис. 15.10.

Рис.15.10. Слои в анимации настроены и готовы к использованию
- Щелкните на 30-м кадре слоя Label и перетащите его до нижнего слоя. Таким образом, кадры выделены. Выберите в меню Insert › Frame и задайте длительность ролика 30 кадров.
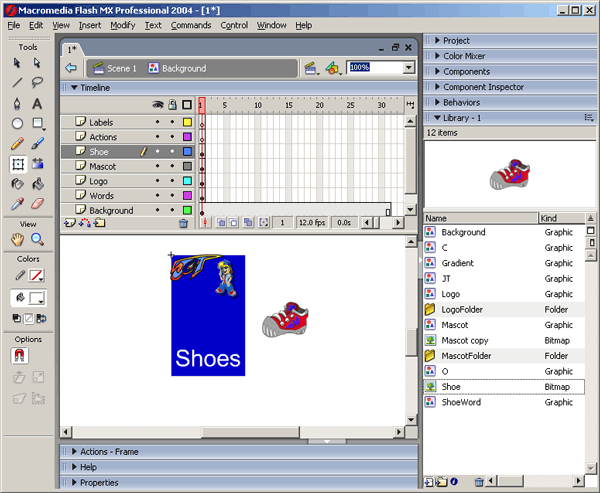
- Выделите 1-й кадр слоя Mascot и перетащите экземпляр слоя на сцену. Повторите все это с объектами логотипа, слов и ботинка. Разместите объект так, как показано на рис. 15.11.
- Выделите слой фона и щелкните на точке под значком с изображением замка. Таким образом, вы блокируете слой на своем месте. Выполните эти же действия со слоями Logo и Mascot.

Рис.15.11. Размещение подвижных и неподвижных объектов
