Создаем приложение: Добавление функциональных средств к главному меню
Что должно получиться за сценой
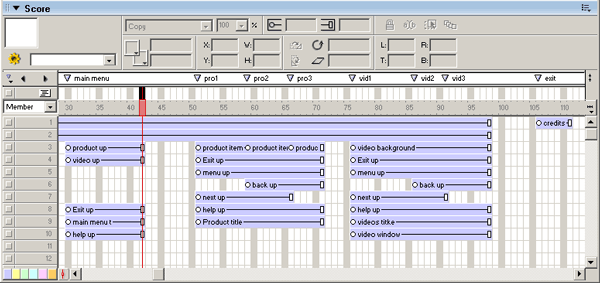
На рис. 12.2 показано, как будет выглядеть партитура после завершения упражнения.

Рис. 13.2. Завершенная партитура
Внимание
Последующие шаги (включая и конкретные номера кадров) задают общее направление. Это – ваш проект, поэтому чувствуйте себя свободно и вносите любые изменения, какие сочтете нужными.
Шаги по созданию приложения
Прикладные упражнения являются для вас средством применения знаний, полученных в предыдущих главах. Упражнения дают "идею" для понимания того, что вы должны создать и какие исходные материалы при этом должны использовать. Как вы будете осуществлять каждый проект, зависит большей частью от вас.
Последующие шаги (а также и номера конкретных кадров) предназначены только для общего направления. Они служат справочным материалом и указывают, какие задачи вы должны решать. Вместе с тем вам предоставлена некоторая свобода выбора того, как в точности должен выглядеть ваш результат, и как вы его будете получать. Это – ваш проект, поэтому творите свободно в пределах общей структуры упражнения. Занимаясь этим, вы можете получать консультации из завершенного примера, который вы видели в разделе упражнения "Рассмотрим пример".
- Используйте результат работы, которую вы проделали в последнем прикладном упражнении.
- откройте файл Application_12 .dir в папке Save Work вашего компьютера.
- Сохраните файл под именем Application_13 в вашей папке SaveWork.
- Создайте необходимые для этого проекта реакции на события следующим образом
- Команда Lingo getPropertyDescriptionList позволяет нам создавать реакции, которые могут быть приспособлены для любого случая. Используйте эту команду в настраиваемой реакции для управления кнопочной навигацией. Одна простая реакция может позаботиться обо всех кнопках! Эта реакция должна откликаться на события MouseUp, MouseDown и MouseRoll. Обработчик события MouseUp является самым удобным местом для указания головке воспроизведения перейти к соответствующему маркеру с помощью команды Go to Marker. Посмотрите код Lingo в завершенном упражнении.
- Разработайте реакции на события кнопок, озаглавленных Product Information, Marketing Videos, Exit, Menu, Next и Back.
- Выберите каждую кнопку и используйте Property Inspector для установки настроек Up Position, Rollover Position, Down Position и Go To Marker.
- Головка должна устанавливаться в паузу на страницах контента каждого раздела.
- Добавьте реакцию Navigation в кнопки главного меню, кнопку Exit и кнопки меню в каждом маркере.
- Измените параметры таким образом, чтобы были включены состояния "ролловер" и "нижнее" для каждой кнопки.
- Добавьте элемент труппы Exit Screen в кадр 200.
- Добавьте приведенный ниже скрипт в кадр 200 канала Script.
startTimer
- Добавьте приведенный ниже скрипт в кадр 205 канала Script.
if the timer > 300 then hALT else go to the Frame end if
- В конце выхода из экрана используйте для выхода из программы команду HALT.
- Сохраните файл как Application_13 в папке SaveWork на вашем жестком диске.
