Создаем приложение: Добавление функциональных средств к главному меню
Цели прикладного упражнения
К концу этой главы вы добавите функциональные средства к главному меню, включая:
- Средства навигации по страницам контента.
- Функцию Exit.
Введение
Главное меню является экраном, из которого осуществляется доступ ко всем частям проекта или к большинству этих частей. Существует несколько методов обеспечения такого доступа, но экран главного меню, возможно, применяется чаще других методов из-за удобства доступа и легко распознаваемой структуры.
Прикладное упражнение 13.1: Добавление функциональных средств к главному меню
В этом прикладном упражнении вы создадите страницу меню, которая позволит пользователю выбирать различные разделы контента в проекте. Вы обеспечите средства навигации для перехода к каждому разделу и для возвращения в главное меню. Вы также добавите функцию выхода из программы.
Рассмотрим пример
Давайте взглянем на завершенное упражнение.
- Внимательно ознакомьтесь с окнами партитуры, сцены и Cast.
- Щелкните по кнопке Rewind на Control Panel, а затем щелкните по кнопке Play.
- После появления меню на экране щелкните по кнопке Product information. Вы будете добавлять в данном упражнении функциональные средства для этой кнопки. Реальный контент для этого раздела здесь добавляться не будет. Это будет сделано в главе 17. Щелкните по кнопке Menu, чтобы вернуться в меню.
Щелкните по кнопке Marketing Videos. Вы будете добавлять в данном упражнении функциональные средства для этой кнопки. Реальный контент для этого раздела здесь добавляться не будет. Это будет сделано в главе 20. Щелкните по кнопке Menu, чтобы вернуться в меню.
Что должно получиться на экране
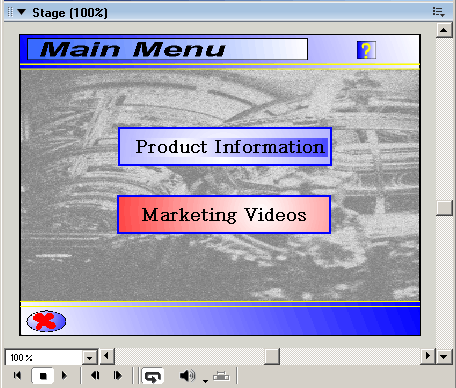
На рис. 13.1 показано, как будет выглядеть сцена завершенного упражнения.

Рис. 13.1. Завершенная сцена
