Эскиз содержания. Утилиты Macromedia.
В приведенном ниже примере создадим простую анимацию и продемонстрируем, таким образом, перемещения между приложениями пакета.
- Во FreeHand создайте новый документ и присвойте ему имя JCTbits. Выберите инструмент Text, щелкните на странице и введите букву J 120-точечным полужирным шрифтом Times. Создайте два дубликата этого символа, затем снова выберите инструмент Text и замените в них буквы на С и Т.
- Выберите букву С и заполните ее синим цветом. Снова выберите инструмент Text и введите слово Shoes. Установите для символов размер, равный 48 точкам. Выделите все буквы вместе со словом Shoes и выберите команду Convert to Path в меню Text. Если вы задаетесь вопросом, будет ли шрифт доступен на компьютере пользователя, преобразование символов в контуры (outline) будет хорошей практикой. Конвертированные символы становятся доступными для редактирования во Flash. К тому же вы избежите некоторых опасных проблем преобразования, когда используемый шрифт не установлен на компьютере конечного пользователя. Такая техника рекомендуется для создания заголовков и букв, используемых в качестве элементов графики. Однако ее не следует использовать для обычного текста.
- Выберите инструмент Oval и нарисуйте небольшой эллипс. Поместите слово Shoes в этот эллипс. Итак, содержание готово. Flash "любит" символы, поэтому имеет смысл конвертировать все элементы страницы в символы.
- Если не открыта библиотека, откройте ее, выбрав команду Library из меню Window. Выделите символ J и выполните команду Modify › Symbol › Convert To Symbol. В библиотеку будет добавлен новый документ.
- Дважды щелкните на имени в библиотеке и переименуйте символ в J. Повторите эти же действия для всех элементов страницы. Сохраните рисунок, но не закрывайте ни документ, ни FreeHand.
Замечание
Существует и другой способ создания символов. Выберите символ С и перетащите его в нижнюю часть панели библиотеки. Когда вы отпустите кнопку мыши, будет создан новый символ, которому следует присвоить имя. - Откройте Flash. К сожалению, FreeHand не было полностью интегрировано в пакет MX. Это значит, что новый документ Flash MX придется открывать дедовским способом – открыть приложение.
- Создайте новый документ размером 364x245 и установите для фона белый цвет. Щелкните на документе FreeHand, чтобы активизировать его, и выберите в меню Edit › Select › All (или нажмите комбинацию клавиш CTRL + A). Перетащите все элементы страницы из FreeHnad в область Stage нового документа Flash. Теперь FreeHand можно закрыть. Как вы увидите, все элементы FreeHand переместились в документ Flash MX. Если теперь открыть библиотеку Flash, то можно увидеть, что вместе с элементами переместились и символы библиотеки FreeHand.
- Одним из стандартных методов работы во Flash является помещение каждого символа на свой собственный уровень. Это в дальнейшем облегчит управление ими в анимации. К сожалению, при перемещении символов из FreeHand во Flash все элементы были помещены на один уровень. Чтобы это поправить, выберите в меню команду Modify › Distribute To Layers или нажмите комбинацию клавиш CTRL + SHIFT + D. Теперь для каждого элемента создан собственный уровень, и, что более существенно, все слои имеют имена символов.
- Создайте новый графический символ и присвойте ему имя Mascot. Откройте символ, нарисуйте цветной прямоугольник и поместите в него слово Mascot. Щелкните на кнопке Scene 1 и вернитесь к основному видео. Добавьте два дополнительных слоя – Actions и Mascot.
- Переместите буквы J и Т в левый верхний угол, а букву С – в правый нижний. Поместите символ Shoes на нерабочую область справа от рабочей и немного разверните его против часовой стрелки.
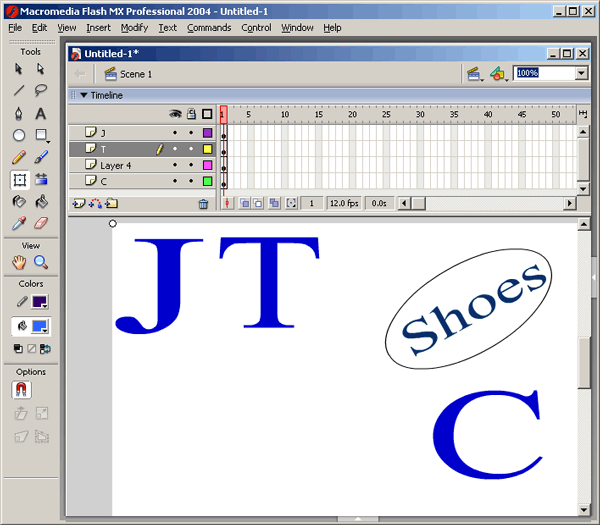
- Щелкните на кнопке Free Transform панели инструментов и переместите угол объекта преобразовавшейся рамки объекта против часовой стрелки (рис. 7.24).
- Перетащите объекты всех уровней на кадр 25 и добавьте новый кадр (F5). Теперь вы готовы к созданию анимации.

Рис. 7.24. Во Flash MX установлена сцена
Большая ее часть составлена из символов, перетянутых из FreeHand, после чего они были переведены на собственный слой с помощью команды Modify › Distribute To Layers.
