Web-цвета. Градиенты.
Мы видим на экране несколько миллионов цветов. Перед нами возникнет множество вопросов, если мы захотим уменьшить это количество до одного миллиона и выбрать из последнего всего тысячу. Если этот вопрос касается Web-разработки, уже не компьютер, а сам браузер сводит цвета к своей схеме цветов. При этом происходит не такое смещение, какое можно ожидать от уменьшения большого количества до 256 цветов. Если браузер не. поддерживает перераспределение цветов, смещение цветов будет происходить на основе палитры компьютера, что приведет к различию отображения страниц на компьютерах PC и Мае. Этот вопрос снимается, если браузер запущен на компьютере, поддерживающем 24-битовую кодировку. При этом палитра просто игнорируется и отображается точный цвет.
Проблема состоит в том, что не все пользователи имеют 24-битовые мониторы и не все видеокарты поддерживают такое количество цветов. Примерно половина пользователей Internet используют 16-битовые мониторы, и на них смещение, производимое при преобразовании цветов, не столь существенно. Просто несколько повышается зернистость изображения. Однако большой редкостью будет совпадение цвета фона на компьютере пользователя с тем, которое разработчик установил для страницы.
Эту проблему решает палитра Web Safe. Эта палитра состоит 216 цветов, которые одинаковы для обеих платформ – PC и Маc. Хотя цвета палитры можно представить в сотых долях или в процентах, шестнадцатеричное их представление будет более удобным и точным. В шестнадцатеричной системе значения цвета в формате RGB представляются 6 символами. В системе Studio MX шестнадцатеричное представление установлено по умолчанию для всех приложений.
Градиенты
Если в процессе создания Web-узла что-то и может запутать, так это использование градиентов. Если цвета смещаются к другим, то чаще всего этот процесс носит глобальный характер. В частности, перемещение между приложениями подобно открытию Рождественского подарка – никогда не известно, что получите, пока не откроете.
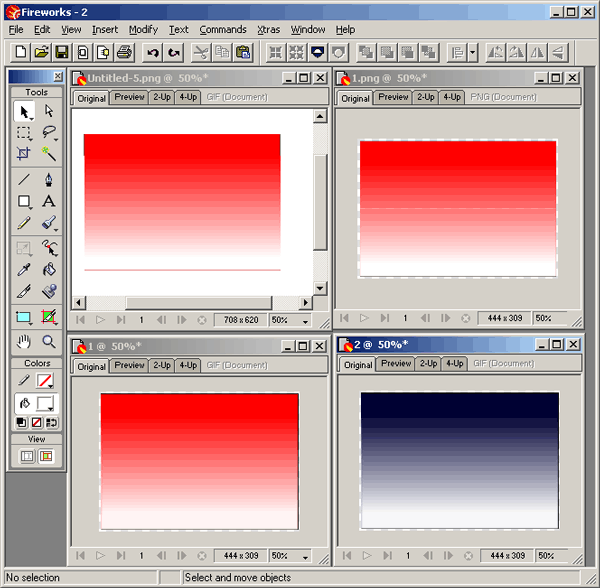
К счастью, пакет MX Studio эту проблему решает сам. Использование общей цветовой палитры и способность захватывать и перемещать объекты между отдельными приложениями пакета гарантирует сохранность исходных цветов. Однако существует и масса подводных камней, которые нужно обойти при подготовке к переносу объекта между FreeHand и Flash. Палитра цветов FreeHand доступна из меню Fill. Иногда пользователь должен щелкать на кнопке для перехода на другую страницу; в этом случае рисунок должен быть экспортирован в растровый формат. Если сделан именно такой выбор, палитру можно экспортировать только в формате GIF. Если вы собираетесь импортировать градиент непосредственно в Dreamweaver MX, то исходный файл и результат будут иметь совершенно разный вид (рис. 7.20).

Рис. 7.20. Графическое доказательство того, что невнимательность при переносе палитры цветов может привести к непредсказуемому результату
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Исходный градиент показан в верхнем левом углу рисунка. Его экспорт в формат PNG обеспечил точную передачу цветов (справа вверху). В нижней части рисунка все происходит по-другому. Градиент FreeHand был экспортирован в формат GIF и содержал цвета, установленные двумя палитрами. Рисунок справа внизу использует палитру WebSnap, которая помещает все цвета градиента в их аналог в формате WebSafе. На рисунке справа внизу используется палитра WebSafe с 216 цветами.
Итак, если сохранение цветов палитры между FreeHand и Web вызывает проблемы, используйте формат PNG. Если формат должен быть GIF, используйте палитру WebSnap.
