Создание шаблонов для содержания
Шаблоны в значительной степени помогают вам сэкономить время и силы. С их помощью можно создавать страницы одного дизайна, но с разным содержанием. Это идеально подходит для динамических Web-узлов. Хотя по-настоящему вам придется иметь дело с шаблонами в главе 20, где речь пойдет о программе ColdFusion, но понимание того, как работают шаблоны в Dreamweaver MX и что это такое, вам понадобится уже сейчас.
Шаблон – это сочетание фиксированных элементов, таких как рисунки, кнопки и т.д., с управляемыми программой ColdFusion областями, в которые попадает содержание из базы данных или других источников.
Достоинство шаблонов проявляется в том, что они ведут себя подобно хамелеону, т.е. пользователь может думать, что Web-узел состоит из десятка различно оформленных страниц, но на самом деле это все одна страница, наполненная разным содержанием, полученным из базы данных.
Шаблоны – это та область, где усилия представителей двух разных лагерей, художников и технарей, соединяются воедино.
Создавая шаблон в Dreamweaver MX, обязательно сделайте следующее.
- Поместите содержание, общее для всех страниц данного Web-узла, в шаблон.
- Создайте редактируемые поля в каждой области шаблона, хранящего данное содержание.
- Проверьте шаблон перед тем, как приступить к созданию Web-узла.
Создание шаблона в Dreamweaver MX
Создание шаблона – совсем не сложный процесс. У вас есть выбор: создать шаблон самостоятельно с нуля или модифицировать существующий документ.
Для того чтобы создать шаблон с нуля в Dreamweaver MX, сделайте следующее.
- Запустите Dreamweaver MX. При этом вы можете работать с существующим узлом ил создать новый, выбрав в меню Site › New Site. Для того чтобы создать новый HTML-документ, выберите в меню File › New.
- Внесите в шаблон рисунки, таблицы, текст, в общем, все то, что будет у вас повторяться на каждой странице. Все остальное из шаблона должно быть удалено.
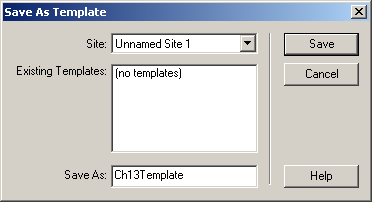
- Откройте окно сохранения, выбрав в меню File › Save As Template (рис. 13.1). Сохраните документ как шаблон Dreamweaver MX, т.е. как файл с расширением .dwt.
- Введите имя шаблона в текстовое поле Save As.
- Щелкните на кнопке Save. Если для создания шаблона вы используете существующий документ, удалите из него все лишнее, т.е. то, что не будет повторяться на каждой странице. После этого выберите в меню File пункт Save As Template. Выберите в меню Site Web-узел, с которым будет связан этот шаблон, укажите имя шаблона и сохраните его.

Рис. 13.1. Диалоговое окно для сохранения шаблона
