Корпоративный вид
Первоначальный дизайн был хорош, но нам многое не понравилось из-за того, что не был выдержан общий стиль. После многочисленных дискуссий мы решили, что над этим нужно поработать, чтобы сделать страницы более последовательными и выдерживающими корпоративный стиль.
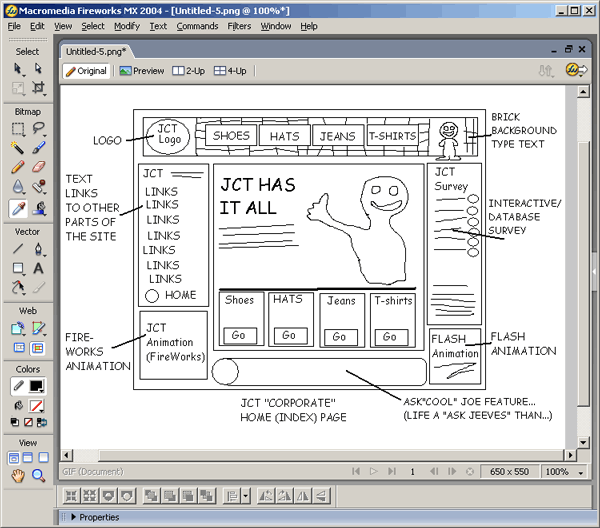
После того как мы пришли к такому заключению, необходимо было выработать новые образы. Снова взявшись за карандаш и бумагу, мы создали новую концепцию корпоративного вида, которая была зафиксирована и утверждена (рис. 13.5).

Рис. 13.5. Новое представление корпоративного вида Web-узла
В это же время мы поняли, что не предусмотрели в свое время страницу, с которой можно было бы в будущем делать заказы на покупку. Мы поняли, что нужен новый дизайн в виде каталога, но выдерживающий общий стиль. На рис. 13.6 показан образ для раздела продаж. Здесь также отражена динамическая природа Web-узла.
После того как художественный образ создан и утвержден, дизайнер может сканировать его, поместить в отдельный слой Fireworks MX и создать страницу, используя рисунок как основу. Результаты вы видите на рис. 13.7, где представлены начальная страница и три страницы с конкретными товарами.
Обратите внимание, что не все рисунки были полностью переделаны. Мы использовали многое из сделанного ранее, в частности внешний вид панели навигации.
