Создание навигационной панели
Когда мы принимали решение изменить дизайн Web-узла JCT, мы не устраивали дискуссии по поводу того, нужно ли изменять фон навигационной панели, сделанный в виде кирпичной стены. Мы хотели сохранить угловатый стиль городского граффити. Сочетание кирпичной стены со шрифтом MarkerFelt придавало Web-узлу специфический вид, и мы решили сохранить его.
Но заказчик хотел, чтобы навигационная панель была интерактивной. Это означало, что тексту нужно было придать свойства, характерные для кнопок. Кроме того, это означало, что нужно создать ролловерные эффекты (проявляющиеся при наведении курсора на объект) для четырех основных секций Web-узла.
Возник вопрос: "Должны ли мы создавать кнопки и соответствующий HTML-текст с помощью программы Fireworks MX?" Мы обсудили этот вопрос и решили отказаться в данном случае от использования Fireworks. Вместо этого мы решили использовать Dreamweaver MX.
При принятии этого решения существенную роль сыграл тезис о том, что нужно применять правильные средства для достижения цели. Dreamweaver более гибка в отношении того, что изменение HTML-текста кнопок не влечет за собой изменения ролловерных эффектов.
Замечание
Не думайте, что мы предлагаем вам отказаться от использования инструмента Button программы Fireworks. Решение использовать Dreamweaver для создания кнопок было вызвано тем, что в нашей команде был технически грамотный человек, способный быстро реагировать на изменения в программе. В конце концов, кнопки, созданные с помощью Fireworks, работали бы точно так же, как кнопки, созданные вручную с помощью Dreamweaver. Но мы помнили о том, что заказчику безразлично, каким способом выполняется работа, ему нужно, чтобы кнопки работали правильно, т.е. так, как было задумано и согласовано в проекте.
После всего этого нам нужно было лишь создать кнопки и нарисовать их нажатое, отжатое и состояние "под указателем" в виде отдельных рисунков, сделанных в Fireworks MX.
В следующем разделе подробно рассказывается о том, как наш технарь делал рисунки для этих состояний и как он справился с изменениями, вызванными переходом от статики к динамике.
Создание эффекта ролловера
Перед тем как создавать любые виды слайсов (slices) для ролловера, нужно сначала установить эффект ролловера. В случае нашего Web-узла JCT при наведении указателя на слово цвет этого слова изменяется.
Основной цвет в каждой секции Web-узла – красный. В HTML-тексте это кодируется числом #990000. Такой цвет соответствует отжатому состоянию (Up state). Для того чтобы запомнить такие, на первый взгляд, мелкие, но достаточно важные детали, вам понадобится маленький блокнот. Им удобно пользоваться для записей, которые пригодятся вам при многочисленных изменениях Web-узла, неизбежных до того времени, когда Web-узел будет полностью завершен и сдан.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

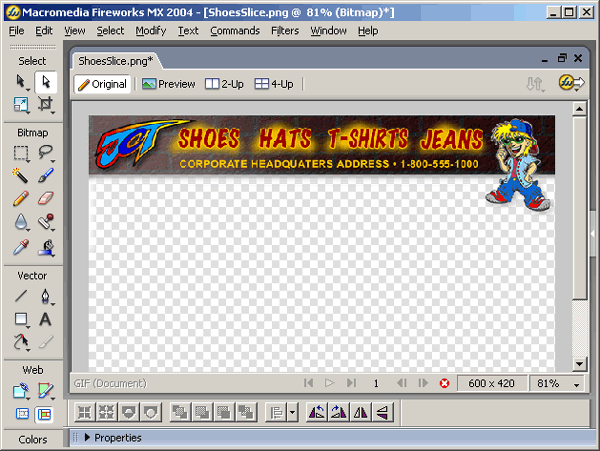
Рис. 13.8. В отжатом состоянии каждая кнопка будет красной
Мы решили, что при наведении указателя на кнопку она должна становиться светло-коричневой. Для такого цвета соответствующее значение HTML будет #996633. Как уже говорилось выше, вам следует записать это значение на тот случай, если понадобится его изменить.
Покончив с отжатым состоянием кнопки, рассмотрим, как создаются слайсы.
Вместо того чтобы использовать инструмент Slice, можно нарисовать направляющие линии, чтобы добиться максимально плотного прилегания. В этом случае нужно воспользоваться линейками при создании направляющих. Чтобы отобразить линейки, выберите в меню View › Rulers. После этого вытащите направляющие из линейки в рабочую область. После того как направляющие будут установлены, воспользуйтесь инструментом Slice, щелкнув на нем в панели инструментов, и тщательно придерживайтесь направляющих при создании слайсов (рис. 13.9).
