Программирование
Написание программы обычно считается задачей технарей. Вообще-то, мы займемся рассмотрением программирования для Web-узла JCT в главе 20, но сейчас нам тоже придется об этом поговорить, потому что понимание основ программирования необходимо хотя бы для того, чтобы учесть некоторые специфические требования при дизайне динамического Web-узла.
Как мы говорили в предыдущем разделе, шаблон управляет и рисунками, и HTML-текстом; об этом нужно помнить при дизайне страниц. Обязательно примите во внимание следующее.
- Если у вас есть поле, в которое предполагается внедрять динамические данные, оставьте его пустым или укажите, что оно предназначено для автоматического заполнения.
- Если вы создаете редактируемые поля в Dreamweaver MX, то форматирование текста в этих полях будет задаваться программным путем. В частности, его можно определить с помощью инспектора свойств Dreamweaver. При дизайне страниц обязательно учитывайте это ограничение.
- Ваш дизайн должен быть гибким. Для этого лучше всего постоянно помнить о том, что программисту приходится управлять представлением данных программно; нужно постоянно искать баланс между проблемами программиста и задачами дизайна. Все это необходимо выяснить до того, как вы дадите волю фантазии.
- Если у вас есть фрагмент программы, который постоянно повторяется на разных страницах вашего Web-узла, воспользуйтесь для его хранения новым средством Dreamweaver – Snippets.
Работа со Snippets
Snippets (обрезки, лоскутки) – это фрагменты программ, которые можно повторно использовать на разных страницах Web-узла. В таких фрагментах может быть HTML-текст, JavaScript, CFML, ASP и пр. Эти фрагменты хранятся в панели Code программы Dreamweaver.
Фрагмент может быть вставлен в текст программы как отдельный блок, например набор заранее подготовленных элементов навигации, а может, наоборот, обрамлять некоторый объект, например создавать комментарии вокруг некоторой области на странице.
Для того чтобы вставить фрагмент, сделайте следующее.
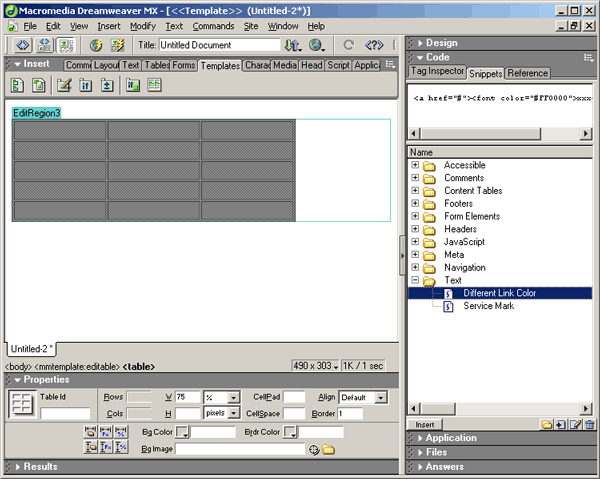
- Выделите объект на странице и выберите в меню Window › Snippets. Откроется панель Snippets, которую вы видите на рис. 13.4. То же самое можно сделать, выбрав Panels › Code › Snippets.
- Прокрутите список фрагментов в этой панели, найдите нужный и дважды щелкните на нем. После этого он будет применен к объекту. Можно также щелкнуть на фрагменте правой кнопкой мыши и выбрать в контекстном меню Insert или выделить фрагмент и щелкнуть на кнопке Insert в нижней части панели.

Рис. 13.4. Панель Snippets в Dreamweaver MX содержит множество фрагментов программ
Для того чтобы добавить фрагмент в панель Snippets, выполните следующее.
- Выделите часть текста программы в Dreamweaver MX в режиме программирования.
- Щелкните на значке New Snippet в панели Snippets.
- Здесь можно присвоить фрагменту имя, описать его действие и решить, как вставить фрагмент – обрамляя данный элемент (Wrap Selection) или вставив как блок (Insert Block). Щелкните на кнопке ОК, и фрагмент добавится в панель Snippets.
Члены команды могут совместно пользоваться фрагментами. Это может сэкономить много времени и сил команде разработчика, поскольку избавляет разных людей от многократного написания одного и того же фрагмента программы.
Для того чтобы сделать фрагмент доступным для совместного использования, выполните следующее.
- Найдите нужный фрагмент, который вы хотите сделать совместным, в папке Configuration/Snippets. Эта папка находится в папке Application Dreamweaver MX.
- Скопируйте его в папку, доступную для совместного использования членами вашей команды в сети.
- Ваши коллеги, которые хотят пользоваться вашим фрагментом, должны скопировать его на свой компьютер в папку Configuration/Snippets.
