JCT становится динамическим
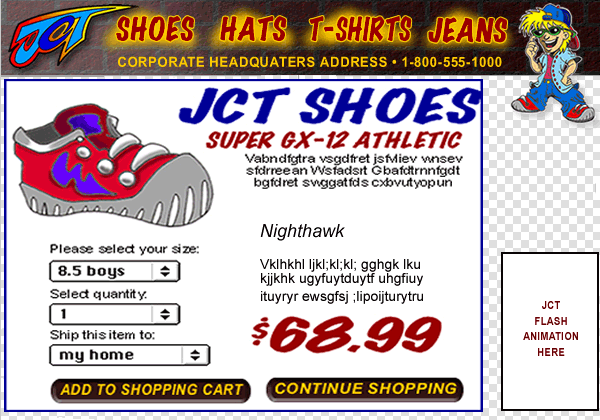
Чтобы разобраться с этим, я послал Джордану сообщение с вопросом, какие рисунки ему нужны и чего он ждет от меня лично. Я хотел максимально облегчить ему работу. Джордан в ответ прислал мне .png-файл (рис. 13.13), в котором попытался изобразить, как он все это себе представляет.

Рис. 13.13. На этом рисунке Джордан изобразил, как должна выглядеть страница
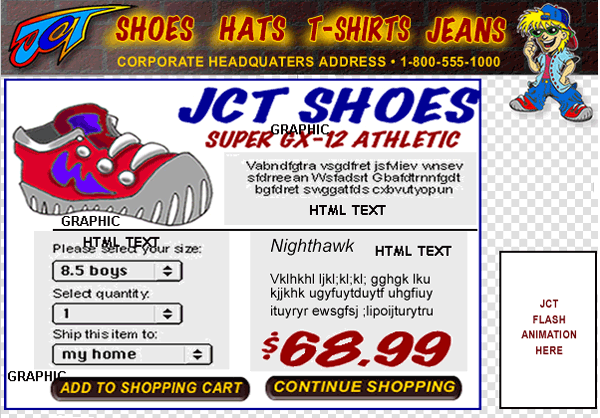
Страница выглядит неплохо, но все равно не очень понятно, что хочет Джордан. Нам пришлось несколько раз обменяться сообщениями и поговорить по телефону, прежде чем мы поняли друг друга. Джордану нужны были рисунки; мне нужно было знать, какая часть страницы будет сделана с помощью HTML, а какая будет графикой. На рис. 13.14 вы видите документ, который помог нам прийти к согласию. На нем явно указано, какая часть страницы должна быть сделана в виде HTML, какая – в виде рисунка и какими эти рисунки должны быть.

Рис. 13.14. Так нам пришлось указать, какие части страницы представлены графикой, а какие – HTML
Теперь, когда я знал, какие рисунки я должен создать и передать Джордану, я мог открыть страницы в виде.png-файла и начать работу по оптимизации слайсов отдельных рисунков. Попросту говоря, Джордану нужны были рисунки логотипа, некоторые заголовки и рисунки конкретных товаров JCT, таких как футболки, туфли и т.д. Мои слайсы были готовы, поэтому я экспортировал их в отдельную папку, заархивировал ее в zip-файл и переслал Джордану.
Должен признаться, что для меня, как для дизайнера, самым трудным шагом оказалась именно пересылка файлов с рисунками Джордану, так как после этого я уже никак не мог вмешаться в процесс создания страниц.
Рассуждения Криса о создании динамического Web-узла JCT
Для меня самым трудным шагом оказалась передача файлов с рисунками Джордану, и не только потому, что я опасался динамических свойств Web-узла, но и потому, что я не знал в точности, что хочет от меня Джордан для того, чтобы все динамические функции работали нормально.
У меня был хороший опыт работы с программистами баз данных и интегрирования информации из базы данных в динамический Web-узел. Но во всех этих случаях мне не приходилось иметь дело с рисунками. Что такое базы данных и как ими пользуются при создании узлов, я понимал, но динамическая передача рисунков – это было мне в новинку.
Кроме того, определенные трудности возникали из-за нашего географического рас-"положения, Джордан живет в Канаде, а я – на востоке США, и ни один из нас не мог сесть в автомобиль, приехать к коллеге, обсудить проблемы с глазу на глаз и выяснить, что каждый из нас ожидает от другого для создания динамического Web-узла.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Трудности были у нас до тех пор, пока Джордан не прислал мне образец страницы, на (котором было указано, где дожжен быть HTML-текст, а где графика. Только тогда я понял, что от меня требуется.
