Шрифты и Macromedia MX Studio
Аналогичное действие можно осуществлять только с новыми стилями, внедряемыми на страницы.
- Откройте файл Lorem.htm в папке CSS каталога Chapter 7 Exercise на Web-узле этой книги.
- Выберите в меню Window › Css Styles или нажмите комбинацию клавиш SHIFT + F11. Откроется панель CSS Styles. Если панель CSS Styles уже открыта, выберите вкладку CSS.
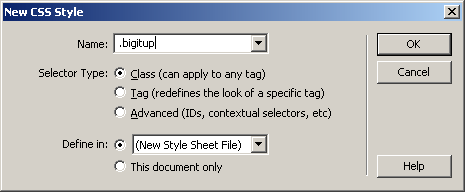
- Щелкните на кнопке New Style, и откроется диалоговое окно CSS Style. Присвойте стилю имя .bigitup. (Не забудьте про точку!)
- Установите переключатель Type в значение Make Custom Style (class) (рис.7.14). После этого установите переключатель Define In в значение New Style Sheet File. После установки переключателя в значение This Document Only стиль будет внедрен на страницу. Присвойте странице имя и не забывайте про расширение .ess.
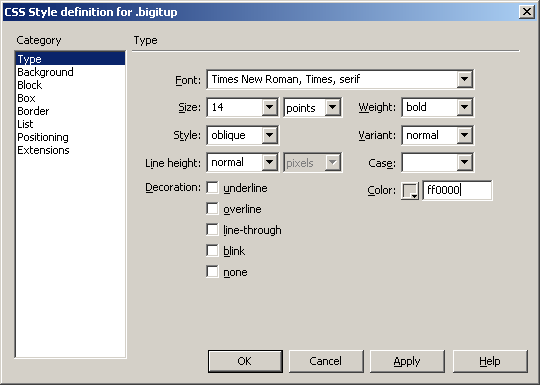
- После того как будет создан стиль, вам будет предложено его определить. Выберите в списке категорий значение Type и установите следующие значения параметров.
Установка Значение Font Times New Roman, Times, serif Size 14 points Style Oblique (это еще один вид курсива) Line Height Normal. Это – главный параметр. Обычно устанавливается на 1-2 точки больше, чем размер шрифта Decoration Названия этих стилей оформления говорят сами за себя. В данном случае не устанавливайте их Weight Bold Variant Normal. Это – переключатель между прописными, строчными буквами и индексами Case Не обращайте внимание на этот параметр Color FF0000. Щелкните на прямоугольнике цвета, и вы сможете выбрать в палитре нужный цвет Если какая-то категория неприменима к странице, просто не обращайте на нее внимание.
- Когда закончите, диалоговое окно Style Definition для файла .bigitup будет выглядеть так, как на рис. 7.15. Щелкните на кнопке ОК.
- Выделите первый абзац текста и определите на панели Style стиль как .bigitup. Текст станет крупнее, приобретет красный цвет и начертание курсивом.
А сейчас будет показано, как внести локальные изменения. Мы изменим весь жирный текст на странице на начертание Bold Italic и применим к нему синий цвет.

Рис. 7.14. Стилю присвоено имя, он определен как дополнительный и внешний

Рис. 7.15. Форматирование сталей довольно обширно. Доступные параметры имеют широкий выбор значений
- В Dreamweaver MX закройте открытый документ и откройте файл LoremBLD.htm в папке CSS. Откройте панель CSS Styles и выберите в меню New.
- В области Type выберите пункт Redefine HTML, из списка выберите b. В области Define In установите флажок This Document Only, после чего щелкните на кнопке ОК. Откроется диалоговое окно Style Definition.
- В диалоговом окне выполните следующие установки.
| Установка | Значение |
|---|---|
| Font | Ariel, Helvetica. Sans |
| Size | 14 points |
| Weight | Bold |
| Style | Italic |
| Line Hight | 16 points |
| Color | 000099 |
