Шрифты и Macromedia MX Studio
Стили HTML в Dreamweaver MX
Мы живем в несовершенном мире Web, где трудно что-нибудь предсказать. Мы не можем предугадать, какие шрифты будут установлены на компьютере пользователя. Мы даже не знаем, какую версию и какого браузера он будет использовать. Таблицы стилей добавляют последовательность в компоновку страниц. Проблема с ними состоит в том, что с ними работают браузеры (имеются в виду IE. – Прим, перев.) только версии 4.0 и выше.
Первым решением, которое приходит на ум, является использование стилей HTML, пока версии браузера 3.0 и ниже не исчезнут полностью с карты планеты. Стили HTML в Dreamweaver MX являются собратьями стилей CSS, но имеют фундаментальное отличие – Dreamweaver добавляет дескрипторы HTML в стиль, а не в описание CSS. При использовании стилей HTML помните о трех важных отличиях между стилями HTML и CSS.
- Если меняется атрибут стиля HTML, изменение локальное, а не глобальное.
- Стили HTML используют дескрипторы HTML. Например, нельзя удалить подчеркивание с фрагмента текста, что довольно просто в CSS.
- Изменения в стиле HTML применяются к одному документу узла. Изменения в таблице CSS применяются ко всем страницам узла, которые не используют внешние таблицы стилей.
Тут важно устранить недопонимание. Нельзя избегать стилей HTML, поскольку они являются очень продуктивным решением и обучение им достаточно просто. Чтобы применить стили HTML в Dreamweaver MX, выполните следующие действия.
- Запустите Dreamweaver MX и откройте в нем файл Lorem.htm, находящийся в папке DWTypography каталога Exercise на Web-узле настоящей книги.
- Откройте панель HTML Styles. Для этого выберите в меню пункт Window › HTML Styles (или нажмите комбинацию клавиш CTRL + F11, или щелкните на кнопке HTML Styles панели Design).
- В меню панели выберите пункт New. В открывшейся панели Define New Style выберите следующие установки.
Установка Значение Name New Paragraph Apply To Selection When Applying Clear Existing Style Size 4 Color FFOOOO Style Bold - Щелкните на кнопке ОК.
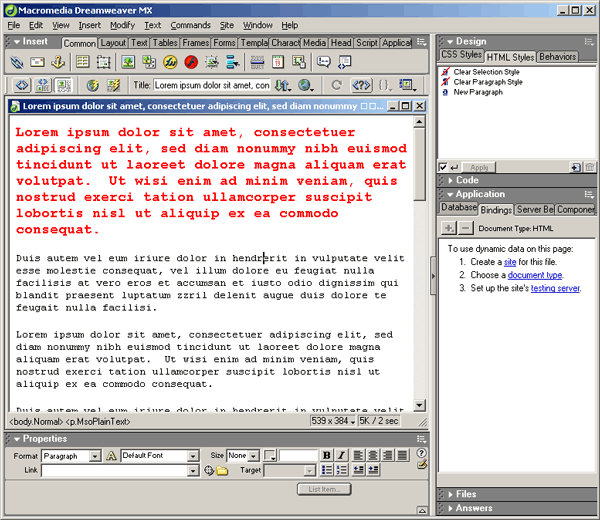
- Выделите первый абзац текста и щелкните на только что созданном стиле New Style панели HTML Styles (рис. 7.13). Новый стиль будет применен к выделенному абзацу. Для того чтобы вернуть текст в исходное состояние, выделите его и щелкните на кнопке Clear Selection Style панели HTML Styles. Для того чтобы удалить стиль из таблицы, выделите его и выберите в меню панели пункт Delete. Для того чтобы отредактировать стиль, выделите его и в меню панели выберите пункт Edit. Откроется редактор стилей HTML, в котором можно внести нужные изменения.

Рис. 7.13. Стиль определен и применен
