Создание кнопки Aqua Interface
Подготовка кнопки во FreeHand
В принципе, кнопку можно было бы создать и с помощью Fireworks, но FreeHand предоставляет некоторые средства для работы с текстом, которые значительно упрощают этот процесс.
Для того чтобы создать кнопку во FreeHand, сделайте следующее.
- Создайте новый документ FreeHand и установите режим просмотра Keyline. Установите масштаб отображения 200%. Режим отображения Keyline удобен для того, чтобы концентрировать внимание на форме линий, не отвлекаясь на толщину линий или заливку, если придется ее применить. Выведите горизонтальную и вертикальную линейки, выбрав в меню View › Page Rulers › Show.
- Перетащите горизонтальную направляющую на отметку 0 пикселей и еще две – на отметки 20 и 38 пикселей. Это нужно для точного рисования и позиционирования фигур. Перетащите вертикальные направляющие на отметки 0, 12, 20, 62, 104, 112 и 120 пикселей. Выберите в меню View › GuidesoSnap to Guides (Привязать к направляющим).
- Создайте новый слой и назовите его Button. Выберите инструмент Circle и поместите указатель на точку пересечения центральной горизонтальной направляющей и вертикальной, проходящей через отметку 24 пикселя.
- Нажмите комбинацию клавиш ALT + SHIFT и нарисуйте окружность из центральной точки до левой вертикальной направляющей.
- Щелкните на окружности, нажмите клавиши ALT + SHIFT и перетащите копию окружности к правому краю области рисования. Удерживая нажатой клавишу SHIFT, вы ограничиваете движение горизонтальным направлением.
- Выберите инструмент Rectangle и поместите курсор в точку пересечения горизонтальной направляющей на отметке 20 пикселей с самой верхней вертикальной. Протащите инструментом Rectangle до точки пересечения вертикальной направляющей на 112 пикселях с самой нижней горизонтальной.
- Выберите в меню Edit › Select All, а затем Modify › Combine › Union. Три фигуры сольются в одну.
- Залейте фигуру белым цветом и, если контур (stroke) виден, установите его в None. Скопируйте фигуру и снимите с нее выделение.
- Добавьте новый слой и назовите его Reflect. Вставьте фигуру из буфера обмена в этот новый слой и расположите ее над исходной фигурой. Когда объект в слое Reflect все еще выделен, выберите инструмент Scale и, перетаскивая его верхние и боковые маркеры, установите размер так, чтобы объект помещался между вертикальными направляющими на 12 и 112 пикселях, а его размер по вертикали составлял 12-16 пикселей. Снимите выделение.
- Добавьте новый слой и назовите его New Riders. Выберите инструмент Text и введите New Riders. Выделите текст и откройте панель Text, нажав клавиши CTRL + T. Текст на кнопках Apple набран одним из вариантов шрифта Lucida. Если у вас нет такого шрифта, выберите Arial или Futura. Не используйте полужирное начертание, это будет слишком громоздко для кнопки.
- Установите размер шрифта 18 пунктов. Нам показалось, что буквы расположены несколько широко, поэтому для букв нижнего регистра мы применили кернинг – 5%, а пару Ne сделали с кернингом – 9%.
- Выберите инструмент Selection и перетащите слова вниз. Снимите выделение.
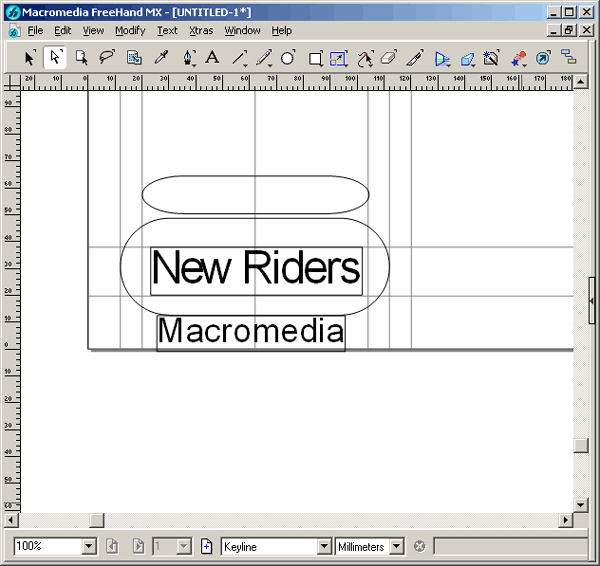
- Добавьте новый слой и назовите его Macromedia. Выберите инструмент Text, введите и отформатируйте слово Macromedia, установите, кернинг и снимите выделение (рис. 17.8). Сохраните рисунок и закройте FreeHand.

Рис. 17.8. Фигуры и текст созданы во FreeHand и готовы к экспортированию в Fireworks MX
Замечание
В принципе, мы могли бы сделать заливку фигур во FreeHand, но дело в том, что палитра этой программы не позволяет создавать цвета на основе числовых значений. Поэтому мы решили только создать фигуры во FreeHand, но окончательно все доделать в Fireworks MX.
