Работа с кнопками в Dreamweaver MX. Flash-кнопки.
Как вы уже знаете, есть несколько способов создания кнопок. Однако все они сводятся к тому, что созданная кнопка должна быть встроена в структуру страницы. Dreamweaver MX– это мощное средство, принимающее и обрабатывающее самые разные элементы управления. И хотя Flash MX и Fireworks MX прекрасно справляются с созданием кнопок, Dreamweaver MX добавляет еще несколько инструментов в арсенал разработчика.
В этом разделе мы рассмотрим несколько функций Dreamweaver MX, предназначенных для создания кнопок. Мы начнем с того, что вставим кнопку, созданную во Flash MX, и воспользуемся для этого специальным средством Dreamweaver MX, которое называется Flash Button. Вы уже создали кнопку с помощью Flash и теперь узнаете, как одним щелчком получить доступ к Flash из Dreamweaver. Это может сэкономить вам много времени и сил, если понадобится внести некоторые изменения в кнопку. Вы узнаете, что создание кнопки во FreeHand, написание программной части во Flash и последующее экспортирование в Dreamweaver предоставляет намного больше гибкости, чем простая последовательность Flash – Dreamweaver MX. И наконец, вы создадите кнопку с помощью JavaScript, нарисовав ее в Fireworks и анимировав с помощью Dreamweaver MX.
Flash-кнопки в Dreamweaver MX
Когда компания Macromedia вывела на рынок 4-ю версию программы Dreamweaver, в этой программе была новая, но довольно эффектная функция под названием Flash Button. Эта функция позволяла создавать Flash-кнопки без использования программы Flash. Эта функция сохранилась и в версии Dreamweaver MX. Несмотря на то что размеры Flash-файлов невелики, мы предлагаем вам пользоваться этой функцией с осмотрительностью. Как вы поняли из предыдущих разделов, мы использовали символы во Flash MX для экономии ресурсов и уменьшения времени обработки. Но функция Flash Button не использует символы, поэтому она увеличивает расход ресурсов.
Функция Flash Button очень хороша, если у вас есть только одна Flash-кнопка на странице. Но если у вас их пять или шесть, то вы столкнетесь со снижением эффективности обработки, поскольку на компьютере пользователя придется использовать Flash-player для каждой кнопки. Если вы собираетесь использовать несколько кнопок на странице, то есть смысл создать их с помощью Flash MX. Но все же эта функция довольно удобна, и мы считаем необходимым рассмотреть ее использование.
Для того чтобы создать Flash-кнопку в Dreamweaver MX, выполните следующее.
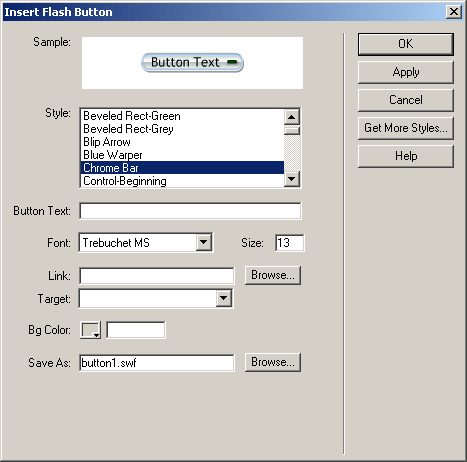
- Откройте документ Dreamweaver MX и выберите вкладку Media на панели Insert. Щелкните на пиктограмме Flash Button, чтобы открыть диалоговое окно Insert Flash Button (рис. 17.12).

Рис. 17.12. Диалоговое окно Insert Flash ButtonЗамечание
Flash-кнопку можно вставить только в именованный документ. Если вы откроете новый документ, программа попросит вас сохранить его перед тем, как вставлять Flash-кнопку, Есть еще два способа вставить Flash-кнопку в документ. Можно перетащить значок Flash-кнопки на страницу из панели Insert или выбрать в меню Insert › Interactive Images › Flash Button.Забиваем Сайты В ТОП КУВАЛДОЙ - Уникальные возможности от SeoHammerКаждая ссылка анализируется по трем пакетам оценки: SEO, Трафик и SMM. SeoHammer делает продвижение сайта прозрачным и простым занятием. Ссылки, вечные ссылки, статьи, упоминания, пресс-релизы - используйте по максимуму потенциал SeoHammer для продвижения вашего сайта.Что умеет делать SeoHammer— Продвижение в один клик, интеллектуальный подбор запросов, покупка самых лучших ссылок с высокой степенью качества у лучших бирж ссылок.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение - В области Style выберите из списка значение Chrome Bar. Введите New Riders в текстовое поле Button Text и выберите шрифт и размер для текста кнопки.
- В области Link введите абсолютный адрес ссылки – http://www.newriders.com. Если вы хотите вставить ссылку на страницу на своем Web-узле, щелкните на кнопке Browse и укажите нужную страницу.
Предупреждение
Отнеситесь осмотрительно к форматированию текста кнопки. Не все шрифты подходят для этой цели. Для того чтобы проверить, насколько хорош ваш выбор, введите текст, отформатируйте его и щелкните на кнопке Apply. - Параметр Bg Color (Цвет фона) может ввести в заблуждение. Он отвечает не за цвет самой кнопки, а за цвет того места, где кнопка будет расположена. Для пробы можете щелкнуть на значке и выбрать красный цвет (#FF0000) из списка. Щелкните на кнопке Apply. Вы увидите, что изменился цвет прямоугольника, в который будет помещена кнопка. Восстановите исходный белый цвет (#FFFFFF).
Как видите, этот параметр позволяет подобрать цвет фона для кнопки. Если вы не знаете, какой цвет фона применить, или используете в качестве фона рисунок, выберите из списка значение No Fill.
- Выберите имя для кнопки и щелкните на кнопке ОК. Проверьте, как работает кнопка, выбрав в меню File › Preview in Browser.
- Для того чтобы изменить свойства кнопки, нужно щелкнуть на ней один раз на странице и ввести новые значения в окне свойств. Если вы хотите проверить работу кнопки, не открывая страницу New Riders, щелкните на кнопке Play в окне свойств. Кнопка Play изменится на Stop. Когда кнопка находится в состоянии Play, ее нельзя ни выделить, ни редактировать. Поэтому, если вы хотите изменить тип кнопки или ее надпись, остановите воспроизведение. Щелкните на кнопке Stop, а потом на кнопке Edit. Откроется уже знакомое вам диалоговое окно Insert Flash Button.
Совет
Если вы закроете страницу, на которой есть Flash-кнопка, а позже откроете ее опять, то может получиться так, что на месте кнопки вы увидите пиктограмму Flash Content. Для того чтобы отобразить кнопку, дважды щелкните на этой пиктограмме. 8 открывшемся диалоговом окне Insert Flash Button щелкните на кнопке Apply, а затем на кнопке ОК. Обратите внимание на кнопку More Styles в этом окне. После щелчка на ней вы попадете на Web-узел Macromedia, откуда сможете загрузить дополнительные Flash-кнопки.
