Создание раскрывающихся меню в Fireworks MX
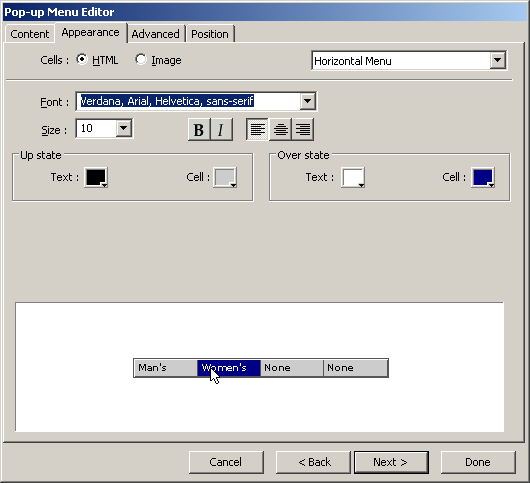
- Щелкните на вкладке Appearance..Эта область редактора отвечает за ориентацию, стиль текста, его цвет и вид самой кнопки. Щелкните на кнопке HTML и выберите в списке Orientation пункт Horizontal menu. Выбор кнопки HTML позволяет управлять видом меню программно, что приводит к уменьшению размера файла. После выбора пункта Horizontal пункты меню располагаются один возле другого, а не друг под другом.
- Выберите шрифт, размер и цвет текста. Если ваше окно редактора выглядит так, как на рис. 17.18, щелкните на кнопке Next или вкладке Advanced.

Рис. 17.18. Вкладка Appearance редактора менюЗамечание
Если щелкнуть на кнопке Image, откроется серия кнопок, которые отвечают за вид данного пункта. Если вам кажется, что данных средств недостаточно, примените собственный стиль, создав цвет, заливку и контур самостоятельно. Кроме того, можно создать стиль во FreeHand и экспортировать его в Fireworks MX. - На вкладке Advanced редактора меню можно управлять размером ячеек меню, расстоянием между ячейками, отступами текста, установить, сколько времени должно пройти до исчезновения меню, и т.д. Для вашего меню мы рекомендуем такие установки:
- Cell Width – 65;
- Cell Height – 18;
- Cell Padding – 0;
- Text Indent – 5;
- Cell Spacing – 2;
- Menu Delay – 1.000 ms;
- Pop-Up Border – Selected;
- Border Width – 1;
- Shadow – #666666;
- Border Color – FFFFFF;
- Highlight – FFFFFF.
Результаты вашего выбора отобразятся в окне вкладки Advanced. Щелкните на кнопке Next.
- На вкладке Position вы можете задать положение главного меню и его подменю. Варианты здесь простые. Щелкните на Set Menu Position to the bottom of Slice в области Menu Position. При этом значение координаты X будет равно 0, а координаты Y – 26.
- Вручную установите положение подменю, введя для координаты X значение – 67, а для координаты Y – 21. Щелкните на кнопке Done и нажмите клавишу F12, чтобы проверить меню в браузере.
- Меню Contact создается точно так же. Но только в текстовом поле вы должны ввести свое имя и почтовый адрес.
- Проверьте работу меню в браузере. Если все в порядке, экспортируйте слайсы меню в виде серии рисунков. рng. Сохраните меню тоже в виде рисунка.рng на случай, если понадобится внести изменения. Выйдите из Fireworks и откройте Dreamweaver MX.
- Откройте страницу Menu.htm, которую вы только что создали, и проверьте ее работу в браузере. Можете открыть страницу Shirts.htm и вставить в нее ссылку на страницу меню.
