Использование компонентов для создания меню во Flash MX
Кроме того, эта часть программы обрабатывает две кнопки – play_button и reset, которые являются экземплярами компонента PushButton, т.е. здесь проверяется, на какой из кнопок был сделан щелчок, и выполняется переход к соответствующему кадру.
function setValues() { shirt_color.setValue(color_value); }Компонентам нужно сообщать, что они должны делать. В этой части компоненту ComboBox сообщается, что нужно взять выбранный цвет и записать его в переменную color_value.
function setShirts() { color_value = shirt_color.getSelectedltem().label; }Эта переменная затем передается в ролик Colors, который используется во 2-м кадре ролика.
Откройте ролик Colors и добавьте следующую программу в 1 – и кадр слоя Actions:
if (_root.color_value == "Green") { gotoAndStop("Green"); } else if (_root.color_value == "Blue") { gotoAndStop("Blue"); } else if (_root.color_value == "Red") gotoAndStop("Red"); }Когда воспроизведение попадает в 1-й кадр ролика, проверяется переменная color_value на главной шкале времени (_root.). Если значение переменной совпадает с одним из критериев, то воспроизведение переходит к соответствующему кадру.
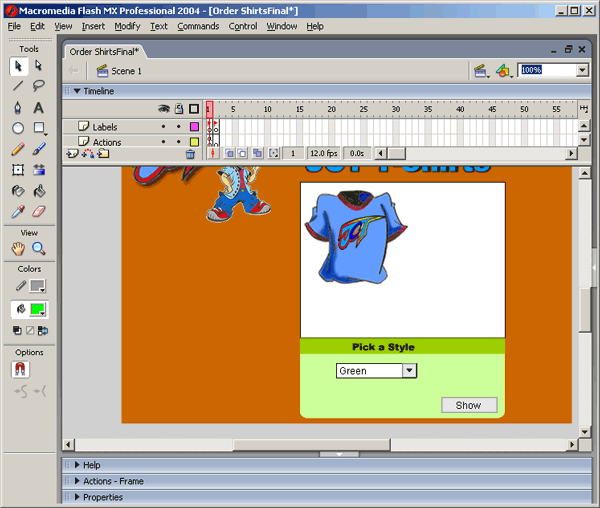
Главная шкала времени должна выглядеть так, как на рис. 17.21. Если все в порядке, сохраните ролик и проверьте его.

Рис. 17.21. Окончательная версия Flash-презентации
