Редактор кнопок
Итак, мы создали кнопку. Но пока эта кнопка не выполняет никаких функций. Ни наведение курсора на нее, ни щелчок на ней ни к чему не приводят. Все эти действия задаются в редакторе кнопок.
С помощью редактора кнопок Button Editor вы можете создать символ кнопки, который имеет четыре состояния: Up (Отпущена), Over (Курсор наведен), Down (Нажата) и Over While Down (Курсор над нажатой кнопкой). Для каждого из этих состояний в окне редактора кнопок есть свое окно. Кроме того, окно редактора состоит из пяти вкладок, с помощью которых вы сможете без труда выполнить весь процесс.
Есть два способа открыть окно редактора кнопок. Если у вас на холсте пока ничего нет, выберите в меню Edit › Insert › New Button. Откроется редактор с окном состояния Up.
Второй способ состоит в том, чтобы нарисовать кнопку и нажать клавишу F8. При этом объект преобразуется в символ.
Двойной щелчок на символе в окне библиотеки тоже открывает окно редактора кнопок. Щелчок на кнопке Import a Button в нижней части окна открывает библиотеку с предопределенным набором кнопок. Если воспользоваться таким способом, то вы сразу получите все состояния кнопки.
Если вы предпочитаете делать все самостоятельно, нарисуйте кнопки во FreeHand MX, а потом импортируйте их в Fireworks и преобразуйте в символ.
Совет
Есть еще один способ перенести объект, расположенный на холсте, в окно редактора кнопок. Откройте окно редактора, соответствующее состоянию Up. Перетащите рисунок с холста в окно редактора.
Для того чтобы создать простую кнопку с несколькими состояниями, сделайте следующее.
- Для того чтобы создать состояния Up и Over, щелкните на вкладке Over окна редактора кнопок. Щелкните на кнопке Copy Up Graphic, и рисунок состояния Up скопируется в рабочую область.
- Выделите копию состояния Up и выберите в окне свойств Effects-Adjust Color-Brightness/Contrast. Переведите ползунок яркости на – 25% и щелкните на кнопке ОК. Закройте редактор кнопок, щелкнув на кнопке Done.
- Выберите в меню File › Preview in Browser и проверьте в браузере свои новые кнопки.
Теперь эти кнопки стали интерактивными, но в действительности не делают ничего. Если вы добавите два оставшихся состояния, то при щелчке на кнопке будут возникать события.
- Откройте новую кнопку в редакторе кнопок и щелкните на вкладке Down. Щелкните на кнопке Copy Over Graphic и выделите кнопку в рабочей области. Щелкните на кнопке Inner Bevel Property Info в окне свойств и установите этот эффект в значение Highlighted. Кнопка станет подсвеченной.
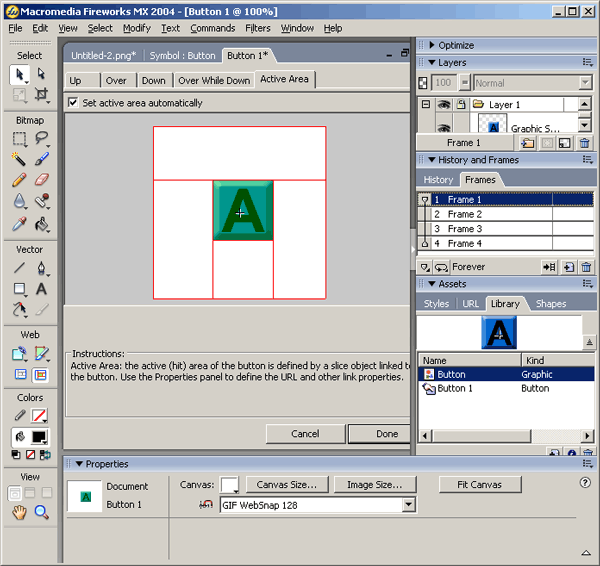
- Для того чтобы создать ссылку состояния Down, щелкните на вкладке Active Area. Окно свойств изменится и будет выглядеть так, как показано на рис. 17.3. В поле Link введите http://www.macromedia.com и щелкните на кнопке Done в редакторе кнопок. Сохраните документ под именем Button Test и проверьте его в браузере.

Рис. 17.3. Ссылка добавляется в окне редактора кнопок, а ее текст вводится в окне свойств - Откройте редактор кнопок и щелкните на вкладке Over While Down. Щелкните на кнопке Copy Down Graphic. В области Inner Bevel Effects в окне свойств установите значение Inset.
Совет
Состояние кнопки Over While Down – это не обычное состояние, и его не следует использовать для простых ролловеров. Имеется в виду, что мышь нажата на кнопке и остается нажатой некоторое время. Это состояние не используют для отдельной кнопки, оно предназначено для создания навигационных панелей. - Две кнопки на одной странице, ссылающиеся на один и тот же адрес, – бессмыслица. Выделите одну из кнопок на холсте и измените ее ссылку на http://www.newriders.com. Только не делайте это в редакторе кнопок, потому что в этом случае изменения скажутся на всех экземплярах кнопок. Внесите изменения в поле Link окна свойств для каждой из кнопок.
Замечание
Если несколько кнопок являются общими для всех страниц Web-узла, то можно сделать их доступными для всех участников рабочей группы. Создайте все кнопки со всеми состояниями в многослойном документе Fireworks и сохраните его в виде PNG-файла. Все участники рабочей группы должны импортировать этот документ на свои панели Library. Можно поступить еще проще. Участники группы должны скопировать этот файл в свои папки (Fireworks MX › Configuration › Libraries). После этого файл становится доступным из меню Edit › Libraries, и его содержимое появляется в диалоговом окне Import A Button. Можно импортировать все кнопки сразу или только необходимые в данный момент.
