Создание раскрывающихся меню в Fireworks MX
Раскрывающиеся меню – это удобный элемент интерфейса. Стоит щелкнуть на элементе меню, и пользователю предоставляется последовательность подменю. Эта техника была реализована в Fireworks 4 и усовершенствована в Fireworks MX. Раскрывающиеся меню предоставляют возможность перемещаться по сложным структурам.
В этом разделе мы рассмотрим, как создать такие меню, но важно то, что рисунки для них мы создадим в Fireworks и во FreeHand MX.
Мы создадим меню, которое будет использоваться не только для перемещения по страницам Web-узла JCT, но и для осуществления контактов с сотрудниками компании JCT по электронной почте.
В категории продуктов меню разработано следующим образом. Когда пользователь наводит указатель на категорию рубашек, перед ним раскрывается подменю мужских и женских рубашек. При наведении указателя на эти подменю раскрываются дополнительные подпункты, в которых можно выбрать размер и цвет рубашки.
Важно помнить, что меню – это элемент, управляемый программой. Когда вы разрабатываете меню, очень полезно создать серию слайсов, в каждом из которых содержится категория меню.
Для того чтобы создать раскрывающееся меню в Fireworks MX, сделайте следующее.
- Откройте файл menu.png, который вы найдете в папке FWMertu, вложенной в папку с упражнениями к главе 17. В этом файле содержится последовательность слайсов.
- Откройте панель Layers, затем слои Web и Layer 1. Элементы обоих слоев имеют идентичные имена. Группе разработчиков будет намного проще и удобнее сотрудничать, если они возьмут за правило давать элементам слоя Web и слоям с рисунками одинаковые имена.
- Выделите Shirts в слое Web. Щелкните правой кнопкой мыши на фигуре в центре оверлея. Выберите Add Pop-Up Menu из контекстного меню. Откроется диалоговое окно редактора. В четырех вкладках, расположенных вверху окна, можно выбрать вид меню и его расположение в окне браузера.
- Щелкните на вкладке Command, в которой содержаться четыре категории.
- Text – текст кнопки;
- Link – ссылка, связанная с кнопкой;
- Target – назначение URL
- Дважды щелкните на ячейке Text и введите слово Men's. Дважды щелкните на ячейке Link и введите shirts.htm. Это приведет к тому, что при щелчке на кнопке Men's будет открываться страница Shirts Web-узла JCT.
- В меню Men's предусмотрены два подменю– Color и Size. Для их создания придется немного поработать. В области Content редактора меню отображается иерархия меню в классическом виде. Введите слово Colors под словом Men's, и в меню добавится новый пункт. Это значит, что если пользователь наведет указатель на пункт Shirts, то отобразятся пункты Men's и Colors.
- Щелкните на кнопке Add Menu и дважды щелкните в области Text. Когда появится текстовый курсор, введите слово Colors. Щелкните на кнопке Indent Menu и установите отступ для введенного слова.
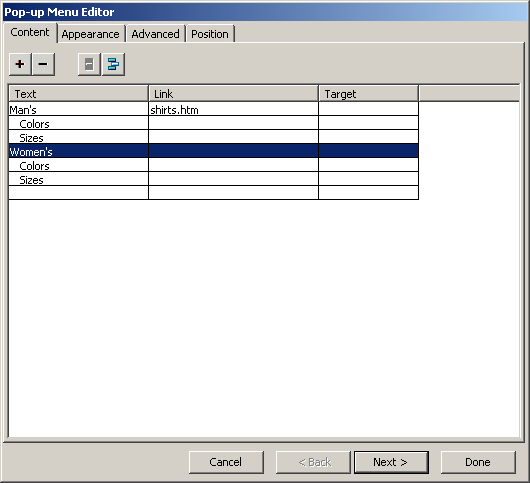
- Добавьте подпункт Sizes в меню Men's. Щелкните на кнопке Add Menu, дважды щелкните в области Text и введите слово Women's. Добавьте пункты Colors и Sizes в меню Women's. Ваш редактор меню должен выглядеть так же, как на рис. 17.17.
Замечание
Если вам нужно создать подпункт меню Colors, щелкните два раза на кнопке Indent Menu.
Рис. 17.17. Введите слова в область Text, чтобы создать меню и подменю
