Взаимодействие FreeHand MX, Flash MX и Dreamweaver MX
Средства рисования Flash MX довольно примитивны по сравнению со средствами FreeHand. Вы только что создали кнопку, использовав для этого один из стандартных градиентов Flash MX. В данном разделе мы рассмотрим, как создать аналогичную кнопку, но более совершенную.
Для того чтобы создать кнопку во FreeHand, выполните следующее.
- Откройте FreeHand и нарисуйте инструментом Oval круг диаметром 40 пикселей. Залейте его линейным градиентом, который начинается с синего (000066) и заканчивается белым (FFFFFF). Установите угол градиента, равный 40 градусам. Внизу круга заливка должна получиться синего цвета, а вверху – белого. Если у круга есть контур, удалите его, щелкнув на вкладке Stroke и выбрав в списке Stroke значение None.
- Создайте копию окружности, выберите инструмент Scale и, удерживая нажатой клавишу SHIFT, уменьшите копию окружности приблизительно до 75% оригинала. Щелкните на вкладке Fill и установите угол градиента, равный 270 градусам. Совместите центры окружностей, сгруппируйте их, преобразуйте в символ и назовите его Up.
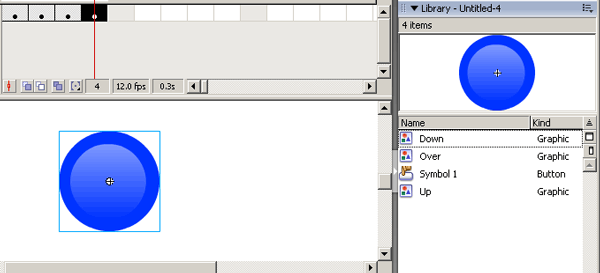
- Откройте библиотеку, выделите символ Up, скопируйте его (Duplicate) и назовите новый символ Down.
Замечание
Первые версии программы FreeHand создавались во времена печатных технологий, поэтому, когда приходится выбирать цвет, инструменты для этого напоминают те книжки с образцами цветов, которыми пользуются художники и печатники. Во FreeHand MX нет такой палитры цветов, как в Fireworks, во Flash и в Dreamweaver, но компания Macromedia обещает исправить этот недостаток в будущих версиях программы. - Сделайте еще одну копию символа Up и назовите его Over. Дважды щелкните на рисунке символа Over и откройте редактор Symbol Editor. Щелкните на кнопке, выделите ее и выберите в меню Modify › Ungroup.
- Выделите внутреннюю окружность, щелкните на вкладке Fill и установите угол градиента, равный 0 градусам. Откройте символ Down и разгруппируйте окружности. Установите угол градиента внутренней окружности, равный 90 градусам, а внешней – 270. Закройте редактор и поместите три экземпляра кнопок на холст и удалите папку Brush Tips из библиотеки символов. Сохраните документ.
Совет
Если вы экспортируете документ FreeHand, в котором есть только одно состояние кнопки, Up, то во Flash MX попадет именно такой странный символ. Кроме того, FreeHand всегда создает в библиотеке папку Brush Tips. Обязательно удаляйте эту папку перед тем, как экспортировать работу из FreeHand в Fireworks или во Flash MX.Совет
Противоположно направленные градиенты создают иллюзию того, что один из них растворяется в другом. - Откройте новый документ Flash MX и установите сцену 120x130 пикселей. Фон сделайте белым. Импортируйте документ FreeHand во Flash MX. Если на шкале времени образовалось несколько лишних слоев, удалите их.
- Откройте новый символ кнопки. Перетащите символ состояния Up на сцену и расположите по центру. Вставьте ключевой кадр в кадр Over.
- Удалите символ на сцене и перетащите из библиотеки экземпляр символа Over. Выровняйте его по центру сцены и вставьте ключевой кадр в кадр Down.
- Удалите кнопку на сцене, перетащите экземпляр кнопки Down и расположите его по центру (рис. 17.15). Вставьте ключевой кадр в кадр Hit.

Рис. 17.15. Так должна выглядеть ваша кнопка - Выберите инструмент Oval. Нарисуйте приблизительно такой же круг, как и внутренний, и установите его контур в значение None. Залейте его зеленым цветом. Расположите его поверх внутреннего круга. Щелкните на кнопке Scene1.
- Перетащите символ Button на сцену, выберите инструмент Text и щелкните один раз под кнопкой. Введите текст ТоMacromedia. Установите размер шрифта 18 пунктов.
- Измените действие getURL так, чтобы оно переводило вас на адрес http://www.macromedia.com. Проверьте ролик, сохраните файл и опубликуйте. SWF-файл без HTML. Выйдите из Flash MX.
- Откройте Dreamweaver MX. Создайте новую страницу и откройте панель Insert, выбрав в меню Window › Ilnsert.
- Щелкните на кнопке Flash MX панели Insert, укажите файл, который вы только что создали, и щелкните на кнопке ОК. Кнопка будет вставлена на страницу. Щелкните на кнопке Play в окне свойств и проверьте разные состояния кнопки. После этого проверьте кнопку в браузере.
Замечание
Мы рассмотрели много способов взаимодействия Flash и Dreamweaver. Но при этом мы имели дело только с конкретными кнопками. Запомните – если вы можете создать одну кнопку и настроить ее работу, вы можете сделать то же самое и с десятью кнопками. Главное достоинство Flash-кнопок состоит в том, что они не очень требовательны к ресурсам.
