Использование компонентов для создания меню во Flash MX
Есть несколько способов создания меню во Flash MX, начиная с самого простого (передвижение по шкале времени) и заканчивая довольно сложным (программное создание на языке Actionscript с помощью клипа). Самый новый способ – это использование компонентов, поставляемых вместе с Flash MX.
Как мы говорили в главе 7, компоненты заменили технологию Smart Clip, которая появилась во Flash 5. Это было такое серьезное изменение технологии, что компания Macromedia изменила ее название.
В меню, которое вы создадите, будет использоваться компонент Combo Box. Во многом это меню похоже на то, которое вы создали в Fireworks MX. Естественно, во Flash MX новая технология гораздо более гибкая, чем может показаться на первый взгляд. Вы можете менять вид меню, его цвет, размер и т.д. Это важно, потому что если для вас существенно расположение меню и его размер, например ширина, то вы можете натолкнуться на ограничения HTML. Вы создадите меню, которое позволяет пользователю сделать выбор из списка цветов рубашек. Когда пользователь сделает выбор в списке, то после щелчка на другом компоненте, PushButton, выбранный элемент появится на странице.
Чтобы создать меню, выполните следующие действия.
- Скопируйте папку FlashMenu с Web-узла этой книги на свой компьютер и откройте файл OrderShirts.fla. В нем для вас подготовлен ролик, состоящий всего из двух кадров. В первом кадре пользователь выбирает стиль рубашки, а во втором отображается рубашка, выбранная в первом кадре. Выбранный элемент передается с помощью Actionscript ролику Colors и сообщает ему, какой рисунок вывести во 2-м кадре. Ролик Colors состоит из четырех кадров и имеет метку, в которой содержится цветная рубашка для каждого кадра. Вы выводите выбранную рубашку с помощью этой метки.
- Добавьте к ролику три новых слоя и назовите их Actions, Labels и Components. Вставьте ключевой кадр в каждый кадр слоя Labels. Назовите первую метку Info, а вторую – Show.
- Переведите головку воспроизведения в первый кадр и выделите первый кадр в слое Components. Откройте панель Components и перетащите экземпляры компонентов PushButton и ComboBox на сцену.
- Переместите компонент ComboBox под заголовок Pick a Style, а компонент PushButton – в нижний правый угол области Style.
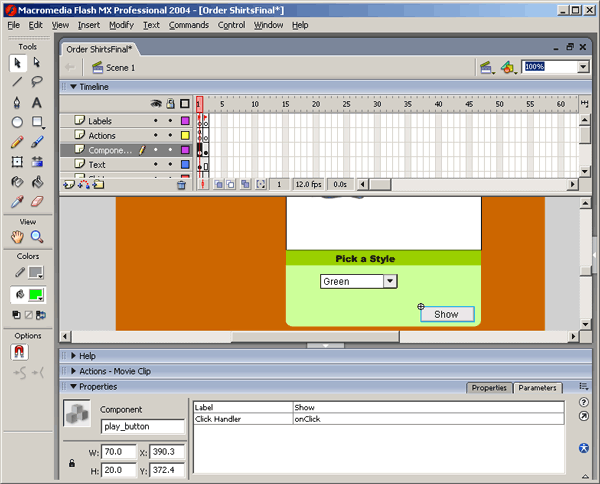
- Выделите компонент PushButton. Для того чтобы компонент правильно работал, он должен иметь некоторые свойства и имя экземпляра. Обратите внимание на окно свойств. Значок в этом окне изменяется, показывая, что вы выделили компонент, и появляется несколько дополнительных текстовых полей. Дважды щелкните в текстовом поле Label и введите Show. Нажмите клавишу Enter, и введенное слово появится на кнопке.
- В следующем поле ввода этого компонента в окне свойств вы должны указать, как пользователь будет взаимодействовать с этой кнопкой. Щелкните в поле ввода Click Handler и введите onClick. Щелкните в поле Instance и введите play_button. Установите ширину кнопки, равную 70 пикселям. Ваше окно свойств должно выглядеть так же, как на рис. 17.19.
- Перейдите во 2-й кадр в слое компонента и вставьте ключевой кадр. Удалите экземпляры компонентов PushButton и ComboBox в этом слое. Замените их другим компонентом PushButton и введите имена метки и экземпляра Reset. Установите ширину кнопки Reset, равную 70 пикселям.

Рис. 17.19. Разные свойства компонента могут быть установлены в окне свойств - Переведите воспроизведение в 1-й кадр и выделите ComboBox. Теперь у вас в окне свойств отображается совсем другой набор параметров. Для того чтобы поле функционировало как меню, щелкните на Editable и выберите в списке значение False. Щелкните на свойстве Labels, а потом откройте окно Values. В этом окне вы можете ввести разные параметры меню. Щелкните на кнопке Add и введите слово Green. Добавьте еще два значения – Red и Blue. Щелкните на кнопке ОК и закройте окно Values.
- Посмотрите в окно свойств и убедитесь, что эти значения указаны в скобках возле соответствующих меток. Назовите экземпляр shirt_color и установите для него ширину 100 пикселей. Теперь ваше окно свойств должно выглядеть, как на рис. 17.20.
