Создаем приложение: Входной экран-заставка
Шаги по созданию приложения
Внимание
Последующие шаги (включая и конкретные номера кадров) задают общее направление. Это – ваш проект, поэтому чувствуйте себя свободно и вносите любые изменения, какие сочтете нужными.
Прикладные упражнения являются для вас средством применения знаний, полученных в предыдущих главах. Упражнения дают "идею" для понимания того, что вы должны создать и какие исходные материалы при этом должны использовать. Как вы будете осуществлять каждый проект, зависит только от вас.
Последующие шаги (а также и номера конкретных кадров) предназначены только для общего направления. Они служат справочным материалом и указывают, какие задачи вы должны решать. Вместе с тем вам предоставлена некоторая свобода выбора того, как в точности должен выглядеть ваш результат и как вы его будете получать. Это – ваш проект, поэтому творите свободно в пределах общей структуры упражнения. Занимаясь этим, вы можете получать консультации из завершенного примера, который вы видели в разделе упражнения "Рассмотрим пример".
- Создайте файл с именем App6_Start.dir, выбрав File › New.
- Поместите элемент труппы с именем Background в канал 1 партитуры.
- Растяните элемент труппы так, чтобы он начинался в кадре 1 и заканчивался в кадре 135.
- Поместите элемент труппы с именем Welcome в канал 2 партитуры и затем выберите его в партитуре.
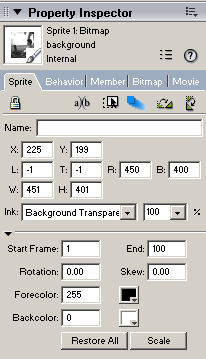
- С помощью вкладки Sprite в Property Inspector, показанной на рис. 6.3, вы теперь можете одновременно решить несколько вопросов. Выберите настройку Background Transparent в поле Ink и установите значение опции Start Frame (Начальный Кадр), равное 1, а значение опции End Frame (Конечный Кадр), равное 100.

Рис. 6.3. Вкладка Sprite в Property Inspector
