Символы
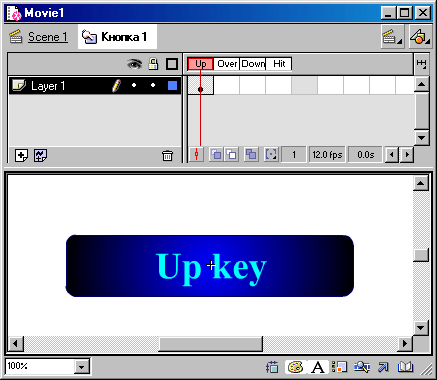
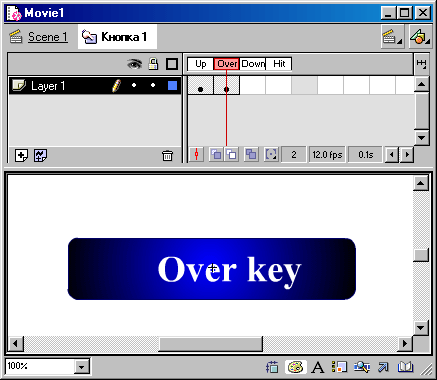
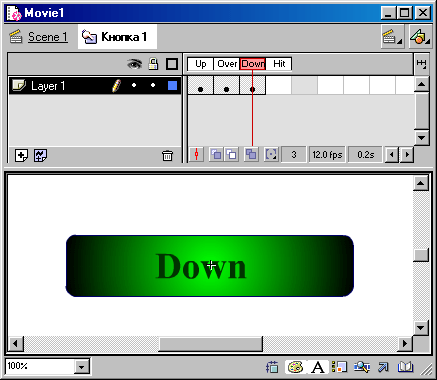
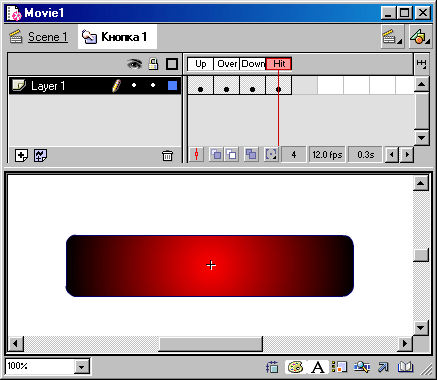
Далее, щелкните на временной шкале кадра Over и сделайте его ключевым (Insert › Keyframe или клавиша F6). Содержимое предыдущего кадра (Up) будет автоматически скопировано в кадр Over. Повторите это для кадров Down и Hit. Теперь вы можете отредактировать изображение кнопки для каждого из четырех кадров. Например, можно изменить цвет и/или надпись на кнопке, что придаст динамичность кнопке: она будет менять внешний вид в зависимости от положения указателя и состояния кнопки мыши. На рисунках, как пример, показаны изображения кнопки для различных кадров.
Если необходимо воспроизводить звук, зависящий от состояний кнопки, выделите соответствующий кадр на временной шкале и выполните команду Modify › Frame (Модифицировать › Кадр), чтобы раскрылась панель Frame, на которой есть вкладка Sound (Звук). В этой вкладке можно установить необходимые параметры.
Завершив создание символа кнопки, перейдите в режим редактирования мультфильма (команда Edit › Edit Movie) и перетащите символ кнопки из окна библиотеки в рабочую область, чтобы создать экземпляр этого символа в вашем мультфильме (сцене).

Рис. 556.

Рис. 557.

Рис. 558.

Рис. 559.
