Перетаскивание элементов мышью
В системе Flash имеются средства для создания мультфильмов, которые пользователь может перемещать по экрану. Эти средства находят широкое применение как в играх, так и в деловых приложениях. Например, можно организовать отбор пользователем значков товаров в корзину, перемещение перекрывающихся текстовых полей, движение ползунка в элементе управления звуком и т. п.
Рассмотрим применение технологии перетаскивания элементов на примере простого мультфильма, в котором имеются кнопка и текст. Пользователь может нажать кнопку мыши в пределах кнопки, расположенной на экране, и перетащить ее. Перемещение прекращается, когда пользователь отпускает кнопку мыши.
- Создадим новый мультфильм. Выполним команду Insert › New Symbol (Вставить › Новый символ). На экране появится диалоговое окно Symbol Properties (Свойства символа).
- Введем имя перетащи_меня, установим переключатель Movie Clip. Щелкнем на кнопке ОК. При этом произойдет переход в режим редактирования символов.
- Нарисуем произвольную фигуру ("Тряпку"). Для этого можно использовать инструмент "Овал". Для достижения эффекта прозрачности, если хотите, можно установить значение параметра alpha равным 50. Выделим эту фигуру и нажмем клавишу F8 для преобразования рисунка в символ.
- В диалоговом окне Symbol Properties установим переключатель Button и назовем символ Кнопка. Щелкнем на кнопке ОК.
- Выделим только что созданную кнопку и перейдем в экспертный режим ввода сценариев. Чтобы раскрыть окно ввода сценариев (Object Actions), щелкнем правой клавишей на символе кнопки и в контекстном меню выберем команду Actions. Введем следующий сценарий:
on(press) {startDrag(_root.cloth);}on(release) {stopDrag();}Вместо startDrag(_root.cloth) можно написать startDrag(this). Идентификатор cloth – имя экземпляра клипа (символа типа Movie Clip), который будет перемешаться. Мы рассмотрим его позднее.
- Щелкнем на кнопке Scene 1 (Сцена 1). При этом мы выходим из режима редактирования символов и возвращаемся к работе с главным мультфильмом. Введем текст "Сотрите пыль с экрана" (где угодно, только не на кнопке).
- Выделим только что введенный текст и нажмем на клавишу F8 (преобразовать в символ). Установим тип символа Graphic и введем имя сотри_меня. Вообще говоря, преобразовывать текстовые символы в графические не обязательно. Обычно это делается для того, чтобы зритель гарантированно увидел текст таким, как его задумал автор, независимо от наличия у него на компьютере нужного шрифта.
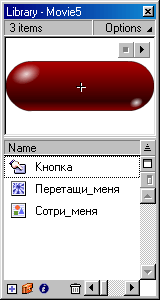
- Объекты и сценарии мультфильма созданы. Теперь раскроем окно библиотеки (команда меню Window › Library), в нем должны быть три созданных нами символа, как показано на рисунке.

Рис. 611. Окно Library с тремя символами типов Button, Movie Clip и GraphicПеретащим символ типа Movie Clip с именем перетащи_меня из окна библиотеки в рабочую область. Выделим его и раскроем палитру Instance (Экземпляр). Для этого выполним команду Modify › Instance (или нажмем клавиши CTRL + I). Введем в поле Name имя экземпляра клипа cloth. Ввод имени экземпляра клипа обязателен, поскольку к нему есть обращение из сценария.
- Сохраним наше творчество в файле с расширением .fla. Протестируем мультфильм, для чего выполним команду меню Control › Test movie. На следующем рисунке показано то, что должно было получиться.

Рис. 612. Фигуру в виде пятна можно перетаскивать по экрану мышью
Прозрачность этой фигуры установлена равной 50, чтобы было виден текст, который они перекрывает.
