Интерполяционная анимация
Анимация на основе изменения символов (Motion tweening)
Как уже отмечалось выше, наиболее часто используется вариант анимации motion tweening (анимация движения). В этом случае анимация строится на основе модификации символов, т. е. объектом анимации является символ. Как и в анимации shape tweening, для каждого объекта в каждый момент времени требуется один слой. В этом слое должен находиться один символ, с которым и будут происходить все изменения.
Вот какие параметры символа могут модифицироваться при использовании motion tweening:
- размер (как пропорционально, так и непропорционально – отдельно высота и ширина)
- наклон
- расположение
- угол поворота
- цветовые эффекты
Включить motion tweening можно несколькими способами, а отключить – только одним. Для того чтобы включить motion tweening, нужно сделать активным начальный кадр перехода, а затем, нажав правую кнопку мыши, в контекстном меню выбрать команду Create motion tween, либо выбрать команду Insert › Create motion tween). Универсальный способ включения/выключения motion tweening – в палитре Frame выбрать значение в списке Tweening.

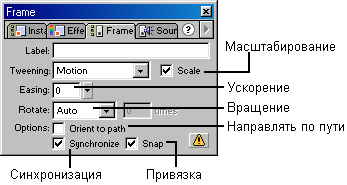
Рис. 573.
Параметры анимации:
- Easing – задает обратное экспоненциальное ускорение; работает так же, как и в shape tweening;
- Rotate – позволяет управлять вращением:
- Auto – заставляет Flash автоматически пытаться определить количество витков;
- CW – задает вращение по часовой стрелке;
- CCW – задает вращение против часовой стрелки; при этом в ставшем доступном поле справа можно ввести количество оборотов (можно использовать только целые значения или отключить вращение, выбрав в списке Rotate значение None).
- Options – дополнительные параметры:
- Orient to path – поворачивает символ в соответствии с направляющей линией;
- Snap – привязывает символ к направляющей линии;
- В случаях, когда количество кадров основной сцены не кратно количеству кадров символа, флажок Synchronize (Синхронизировать) позволяет синхронизировать эти две анимации.
