Примеры анимации
Вращение планет вокруг Солнца
Рассмотрим теперь вращение трех планет – Меркурия, Венеры и Земли – вокруг Солнца. Этот весьма поучительный и красивый пример описан Александром Рыбниковым на сайте http://zona5.al.ru. Подробно, шаг за шагом, опишем процесс создания мультфильма.
Шаг 1
Создадим новый файл. Выполним команду Modify › Movie и в открывшемся диалоговом окне укажем физические размеры области в пикселах. Не будем себя ограничивать, Flash-мультфильмы хорошо смотрятся в полноэкранном варианте, поэтому зададим размеры кадра 800x600. По умолчанию скорость смены кадров мультфильма устанавливается 12 кадров/с. В данном случае разумно это число увеличить до 16, так как иначе изображение заметно "дергается".
Шаг 2
Нарисуем сначала Космос. Для этого просто очертим рабочую область прямоугольником и зальем его черным цветом.
ШагЗ
Теперь в центре нашей Вселенной необходимо поместить Солнце. Постарайтесь изобразить его более или менее правдоподобно, то есть нарисовать не просто некий красный круг, а еще и нанести на него слегка несимметричный градиент, что должно придать вашему произведению некоторую объемность, а затем окружить Солнце светящимся ореолом, что прибавит правдоподобности. Всего вышеперечисленного можно достичь как средствами самого редактора Flash, так и импортировать уже готовую картинку из любого растрового графического редактора. Но второй способ в нашем случае крайне нецелесообразен, поскольку Солнце является достаточно крупным объектом, и если оно будет представлено в виде растрового изображения, то значительно увеличится объем выходного файла. Рассмотрим, как нарисовать Солнце средствами Flash.
Нарисуем круг, для заливки в раскрывающемся списке с образцами цветов выберем любой градиент. С помощью команды Window › Panels › Fill (Окно › Палитры › 3аливка) откроем диалоговое окно, которое позволит задать значения цветов градиента. Пусть Солнце будет залито ярко-желтым цветом, плавно переходящим в ярко-красный. Ореол сделаем аналогичным образом, подложив круг большего размера, окрашенный градиентом из красного цвета в черный. Важно, чтобы Солнце находилось точно в центре, т. е. координаты центра должны быть (400.300).
Шаг 4
Настало время рисовать три планеты. Важно заметить, что они достаточно маленькие, поэтому в данном случае можно импортировать растровое изображение в формате прозрачного GIF (точнее, рисунок с прозрачным фоном). Такое изображение должно занимать не более 500 байт дискового пространства. Импортирование осуществляется следующим образом.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Сначала надо создать новый слой командой Insert › Layer (Вставить › Слой). Для каждой из планет потребуется отдельный слой, поэтому слои имеет смысл назвать именами планет. Далее в этом слое необходимо создать новый символ (команда Insert › Symbol (Вставить › Символ)). В меню File выберем команду Import и импортируем нужное GIF-изображение.
Шаг 5
После этого созданный символ требуется поместить в соответствующий слой. Для этого откроем библиотеку символов (команда Window › Library (Окно › Библиотека)) и перетащим оттуда символ с изображением планеты в рабочую область (сцену).
Шаг 6
Отметим, что планеты должны впоследствии вращаться вокруг Солнца.– центра сцены. Поэтому надо вновь вернуться к редактированию символа (2 раза щелкнуть на планете) и указать в диалоговом окне Info (команда Window › Info) удаленность его от центра. Выбрана удаленность по горизонтальной оси (все эти значения отрицательные, т. е. изначально планеты располагаются слева от Солнца):
- для Земли: – 250 пикселов;
- для Венеры:– 180 пикселов;
- для Меркурия: – 120 пикселов.
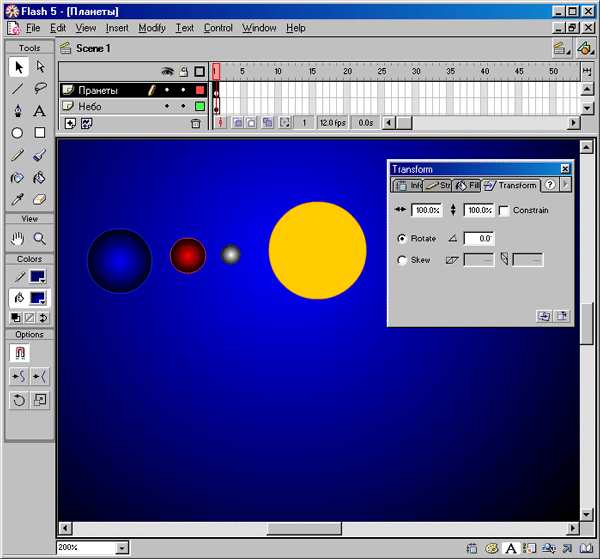
Стационарная картинка готова! Она должна быть как можно более похожа на следующий рисунок:

Рис. 593. Стационарная сцена: Солнце и три планеты, расположенные слева от него
